Enterprise Architect(EA)をこのように使ってます。その6 [IT設計]
EAは、手に馴染むツールだと感じています。
その一つに、さまざまなショートカットが用意されている点にあると考えています。
クラス図を作る手順を例にして、使っているショートカットを紹介します。
Ctrl+Wキーは、ビューや、パッケージを追加する時のショートカットです。
プロジェクトブラウザに、ビューやパッケージが追加されます。
プロジェクトブラウザで、プロジェクトルートを選んだ状態で、
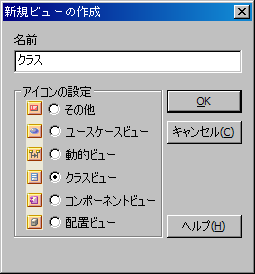
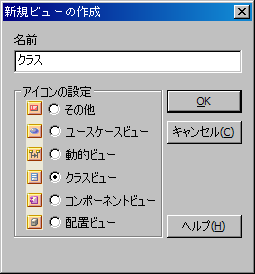
Ctrl+Wキーを押すと新規ビューの作成ウィンドウが表示されます。

ここでは、クラスのパッケージを作ります。
名前を「クラス」にします。アイコンの設定でクラスビューが
選択されている事を確認して、OKボタンを押します。
EAは、プロジェクトルートの直下は、ビューを作る事ができ、
ビューの下にパッケージを作る事ができます。
先ほど、クラスビューを作り、プロジェクトブラウザでは、クラスビューが選択されていますので、
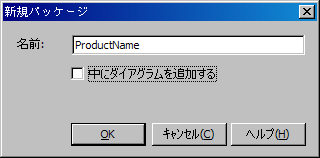
さらに、Ctrl+Wキーを押すと新規パッケージダイアログが表示されます。

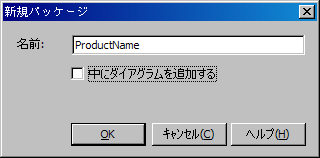
1番目のパッケージには、プロダクト名を設定します。
ここでは、ProductName とします。
中にダイアグラムを追加するのチェックボックスを外して、
OKボタンを押します。
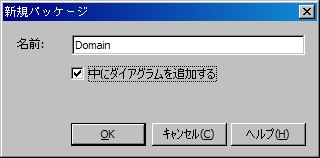
Ctrl+Wキーで、新規パッケージダイアログを表示します。
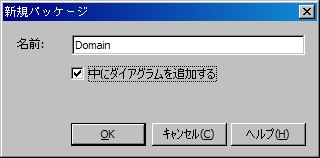
名前を、Domain とします。
ここでは、中にダイアグラムを追加するにチェックをつけて、
ダイアグラムも追加します。

ダイアグラムが閉じると自動的に、
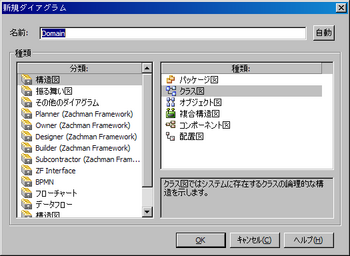
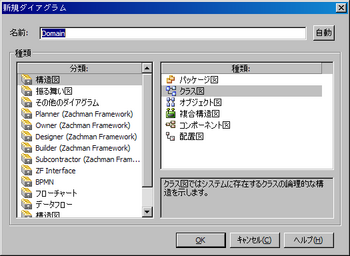
新規ダイアグラムのダイアログが表示されます。

名前には、パッケージ名と同じDomainが設定されています。
分類で構造図を選び、種類でクラス図を選んで、OKボタンを押します。
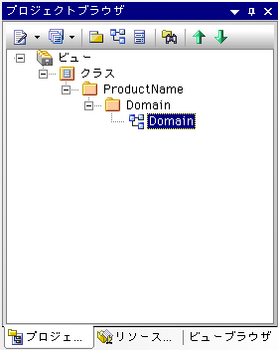
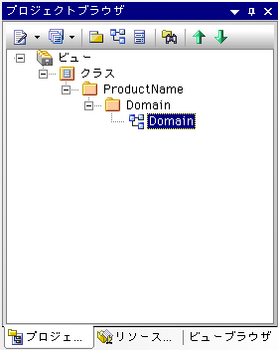
ここで、プロジェクト ブラウザを確認すると、以下の様になっています。

EAで新規プロジェクトを作成すると、デフォルトでビューの下にユースケースビューや
動的ビュー、論理ビュー、コンポーネントビュー、配置ビュー、カスタムが作られています。
その下にも、パッケージが用意されていて、ダイアグラムも有るのですが、
作成日は、テンプレートを作った日付になっていて、プロジェクトを作った日付にはなっていないようです。
もしかしたら、うまい方法が有るのかもしれませんが、このままではドキュメントの証跡という
意味では問題があるので、いったんすべて消してから作り直すようにしています。
プロジェクトブラウザで、Domainダイアグラムを選んで、
Enterキーを押すとDomainダイアグラムが表示されます。
ここに、要素を追加していきます。
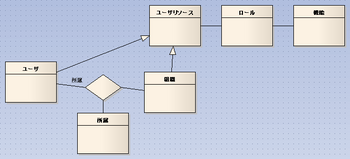
作成するクラス図は、画面などで使える機能をユーザと組織単位で
ロール(役割)を使って管理する機能を作成します。
要素の追加にもショートカットキーが有りますが、
ここでは、マウスを使います。

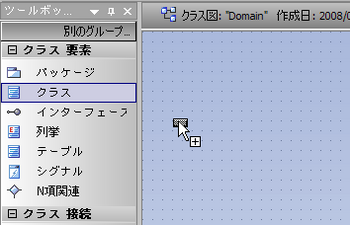
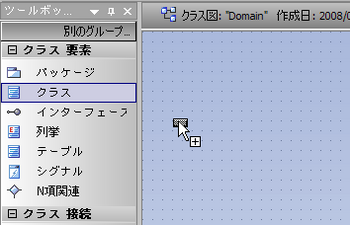
ツールボックスで、クラスをドラッグ&ドロップして、
クラスをクラス図に配置します。
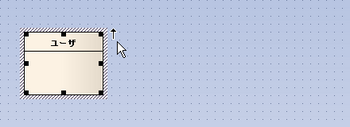
クラス名は、ユーザとしました。
ユーザクラスに組織クラスを接続したいところですが、
ユーザが複数の組織に所属する事もありますので、
N項関連を間に作成します。
ここで使うショートカット機能が有ります。
正式名はクイックリンクと呼びます。
これが便利で、EAが手放せない理由の一つです。
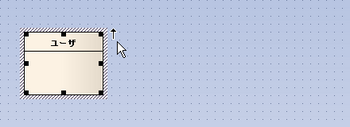
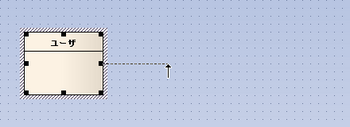
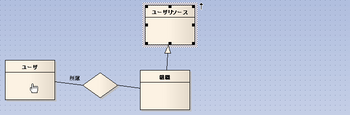
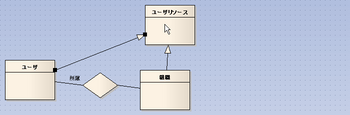
ユーザクラスをクリックすると、クラスの右上に上向きの矢印が、表示されます。

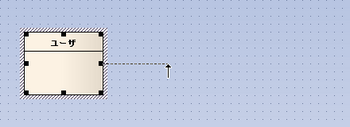
矢印を左クリックしたまま、ドラッグするとユーザクラスから点線が表示されます。

新たな要素を配置したい場所で、マウスの左ボタンを放してドロップすると、
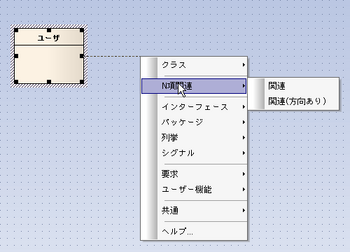
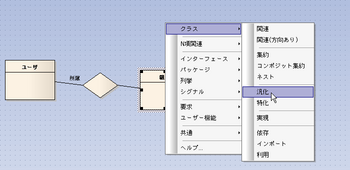
メニューが表示されます。

ここでは、N項関連の関連を選びます。
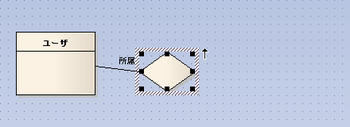
関連 プロパティダイアログが表示されるので、名前を所属とします。

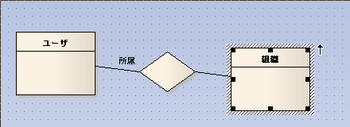
同様に、N項関連からクラスを追加して関連を選んで組織とします。

ユーザクラスから、ドラッグ&ドロップ、ドラッグ&ドロップと
2回繰り返すだけで、N項関連と組織クラス、それらの接続を追加する事ができます。
考えを中断させない操作性です。
ところで、まっすぐに並べたつもりなのですが、少しずつ下にずれてしまうようです。
実際に設計をする時は、もっと荒っぽく要素を追加して、
すぐ並べ直してしまうので、今まで気がつきませんでした。
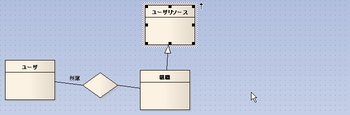
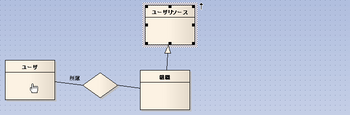
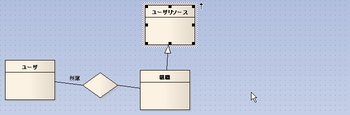
組織とユーザを同じようにロールで管理したいので、汎化を行います。

組織から、クイックリンクを使ってクラスを汎化で接続します。
スーパークラスの名前をユーザリソースとします。

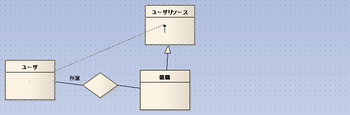
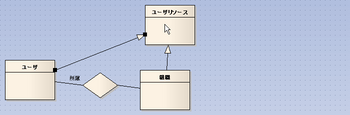
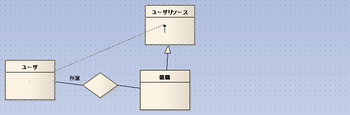
同様に、 ユーザからユーザリソースに汎化を行います。
F3キーを使うと、最後に作成した接続を繰り返す事ができます。
先ほどと同様にサブクラスからスーパークラスに向かって接続を追加できるのです。
では、やってみます。
はじめに、F3キーを押します。

ユーザークラスを左クリックしたまま、ユーザリソースまでマウスを移動します。

ユーザリーソースで左ボタンを放すと汎化の接続が追加されます。
いくつも、同様の接続を追加する時は、F3キーは効果があります。
もちろん、クイックリンクも接続の追加として使う事ができます。

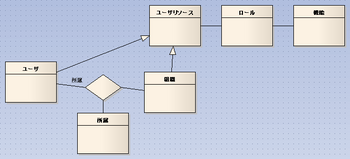
ロールと機能、所属を追加してできあがったのが、以下のクラスです。

その一つに、さまざまなショートカットが用意されている点にあると考えています。
クラス図を作る手順を例にして、使っているショートカットを紹介します。
1. 新規ビューを作成します。[Ctrl+Wキー]
Ctrl+Wキーは、ビューや、パッケージを追加する時のショートカットです。
プロジェクトブラウザに、ビューやパッケージが追加されます。
プロジェクトブラウザで、プロジェクトルートを選んだ状態で、
Ctrl+Wキーを押すと新規ビューの作成ウィンドウが表示されます。

ここでは、クラスのパッケージを作ります。
名前を「クラス」にします。アイコンの設定でクラスビューが
選択されている事を確認して、OKボタンを押します。
2. 続いて、新規パッケージを作成します。
EAは、プロジェクトルートの直下は、ビューを作る事ができ、
ビューの下にパッケージを作る事ができます。
先ほど、クラスビューを作り、プロジェクトブラウザでは、クラスビューが選択されていますので、
さらに、Ctrl+Wキーを押すと新規パッケージダイアログが表示されます。

1番目のパッケージには、プロダクト名を設定します。
ここでは、ProductName とします。
中にダイアグラムを追加するのチェックボックスを外して、
OKボタンを押します。
3. 続けて、Domainパッケージを作ります。
Ctrl+Wキーで、新規パッケージダイアログを表示します。
名前を、Domain とします。
ここでは、中にダイアグラムを追加するにチェックをつけて、
ダイアグラムも追加します。

ダイアグラムが閉じると自動的に、
新規ダイアグラムのダイアログが表示されます。

名前には、パッケージ名と同じDomainが設定されています。
分類で構造図を選び、種類でクラス図を選んで、OKボタンを押します。
ここで、プロジェクト ブラウザを確認すると、以下の様になっています。

EAで新規プロジェクトを作成すると、デフォルトでビューの下にユースケースビューや
動的ビュー、論理ビュー、コンポーネントビュー、配置ビュー、カスタムが作られています。
その下にも、パッケージが用意されていて、ダイアグラムも有るのですが、
作成日は、テンプレートを作った日付になっていて、プロジェクトを作った日付にはなっていないようです。
もしかしたら、うまい方法が有るのかもしれませんが、このままではドキュメントの証跡という
意味では問題があるので、いったんすべて消してから作り直すようにしています。
4. クラス図を作成します。
プロジェクトブラウザで、Domainダイアグラムを選んで、
Enterキーを押すとDomainダイアグラムが表示されます。
ここに、要素を追加していきます。
作成するクラス図は、画面などで使える機能をユーザと組織単位で
ロール(役割)を使って管理する機能を作成します。
要素の追加にもショートカットキーが有りますが、
ここでは、マウスを使います。

ツールボックスで、クラスをドラッグ&ドロップして、
クラスをクラス図に配置します。
クラス名は、ユーザとしました。
5. 更にクラスを追加します。[クイックリンク]
ユーザクラスに組織クラスを接続したいところですが、
ユーザが複数の組織に所属する事もありますので、
N項関連を間に作成します。
ここで使うショートカット機能が有ります。
正式名はクイックリンクと呼びます。
これが便利で、EAが手放せない理由の一つです。
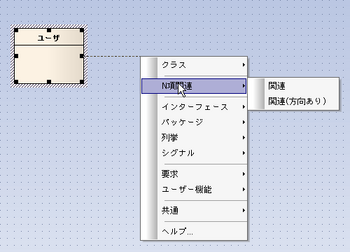
ユーザクラスをクリックすると、クラスの右上に上向きの矢印が、表示されます。

矢印を左クリックしたまま、ドラッグするとユーザクラスから点線が表示されます。

新たな要素を配置したい場所で、マウスの左ボタンを放してドロップすると、
メニューが表示されます。

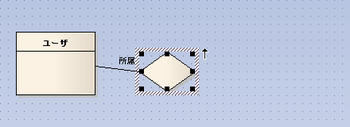
ここでは、N項関連の関連を選びます。
関連 プロパティダイアログが表示されるので、名前を所属とします。

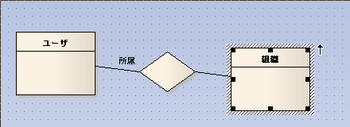
同様に、N項関連からクラスを追加して関連を選んで組織とします。

ユーザクラスから、ドラッグ&ドロップ、ドラッグ&ドロップと
2回繰り返すだけで、N項関連と組織クラス、それらの接続を追加する事ができます。
考えを中断させない操作性です。
ところで、まっすぐに並べたつもりなのですが、少しずつ下にずれてしまうようです。
実際に設計をする時は、もっと荒っぽく要素を追加して、
すぐ並べ直してしまうので、今まで気がつきませんでした。
6. 汎化も同様に
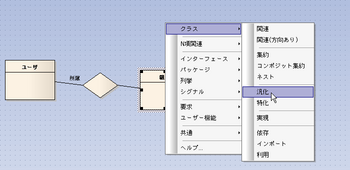
組織とユーザを同じようにロールで管理したいので、汎化を行います。

組織から、クイックリンクを使ってクラスを汎化で接続します。
スーパークラスの名前をユーザリソースとします。

7. 接続の繰り返し追加[F3キー]
同様に、 ユーザからユーザリソースに汎化を行います。
F3キーを使うと、最後に作成した接続を繰り返す事ができます。
先ほどと同様にサブクラスからスーパークラスに向かって接続を追加できるのです。
では、やってみます。
はじめに、F3キーを押します。

ユーザークラスを左クリックしたまま、ユーザリソースまでマウスを移動します。

ユーザリーソースで左ボタンを放すと汎化の接続が追加されます。
いくつも、同様の接続を追加する時は、F3キーは効果があります。
もちろん、クイックリンクも接続の追加として使う事ができます。

ロールと機能、所属を追加してできあがったのが、以下のクラスです。

Enterprise Architect(EA)をこのように使ってます。その5 [IT設計]
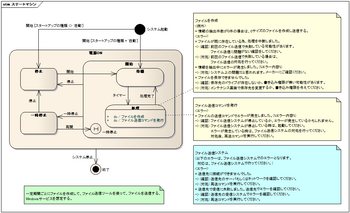
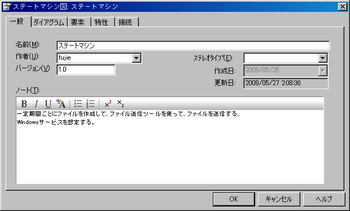
Windowsサービスなど、バックグラウンド処理をステートマシン図で
表現することがあります。
その時は、例外処理や想定されるエラーを
できるだけ記載するようにしています。
Windowsサービスなどで問題が発生した時は、GUIが無い為に何が発生したかが
わかりづらくなっている事が多い為です。

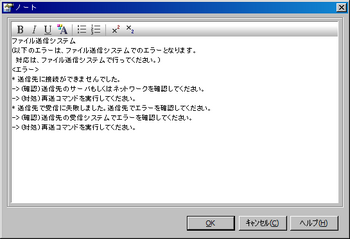
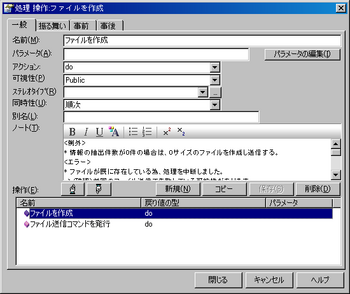
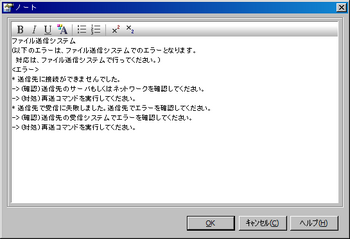
その時は、内容をノートに書き込むのですが、EAは要素やメソッド、
接続やダイアグラムなどのノートと、ダイアグラム上のノートとリンクする
事ができて便利です。
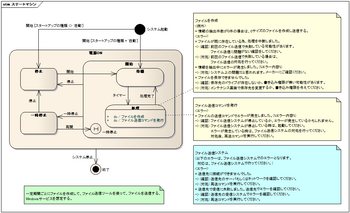
上記のサンプルでは、青いノートは、ノートに直接記載しています。

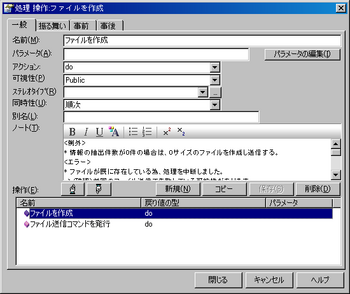
黄色いノートは、処理状態のメソッドとリンクしています。

緑色のノートは、ダイアグラムのノートとリンクしています。

要素や接続、メソッドやプロパティのノートに記載した内容は、
別のダイアグラムでノートを表示している時、
1カ所で修正した内容が同じように反映されるので便利です。
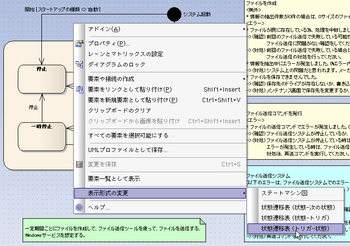
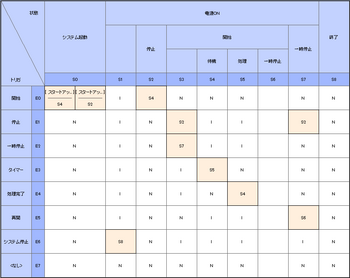
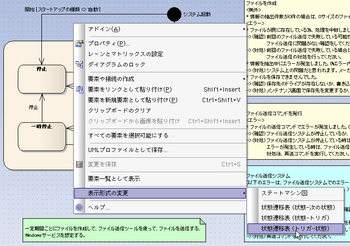
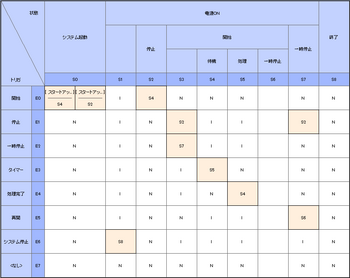
あと、EAは、ステートマシン図を、組み込み系で使われる状態遷移表に
表示形式を変更するだけで切り替えて表示する事ができます。
この機能は状態とイベントの動作について、
抜け漏れを確認する時に便利です。

サンプルは、「状態遷移表(トリガ-状態)」形式ですが、
他にも縦と横を入れ替えた、「状態遷移表(状態-トリガ)」や
「状態遷移表(状態-次の状態)」の表示形式を変更する事ができます。

表現することがあります。
その時は、例外処理や想定されるエラーを
できるだけ記載するようにしています。
Windowsサービスなどで問題が発生した時は、GUIが無い為に何が発生したかが
わかりづらくなっている事が多い為です。

その時は、内容をノートに書き込むのですが、EAは要素やメソッド、
接続やダイアグラムなどのノートと、ダイアグラム上のノートとリンクする
事ができて便利です。
上記のサンプルでは、青いノートは、ノートに直接記載しています。

黄色いノートは、処理状態のメソッドとリンクしています。

緑色のノートは、ダイアグラムのノートとリンクしています。

要素や接続、メソッドやプロパティのノートに記載した内容は、
別のダイアグラムでノートを表示している時、
1カ所で修正した内容が同じように反映されるので便利です。
あと、EAは、ステートマシン図を、組み込み系で使われる状態遷移表に
表示形式を変更するだけで切り替えて表示する事ができます。
この機能は状態とイベントの動作について、
抜け漏れを確認する時に便利です。

サンプルは、「状態遷移表(トリガ-状態)」形式ですが、
他にも縦と横を入れ替えた、「状態遷移表(状態-トリガ)」や
「状態遷移表(状態-次の状態)」の表示形式を変更する事ができます。

Enterprise Architect(EA)をこのように使ってます。その4 [IT設計]
お客様への配付資料からは、わからないのですが、
EAを使っている時だけがわかる、お気に入りの機能があります。
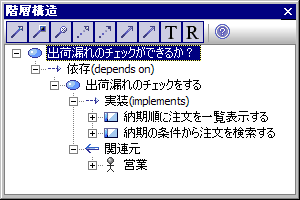
それは、「階層構造」です。

実際のところ、接続の向きとか、よくわかっていない事もあります。
でも、この機能の可能性に期待をしてしまいます。
この機能があるから、可能な限りの情報をEAに書き込もうという、モチベーションにもなっています。
では、手順を追って説明します。
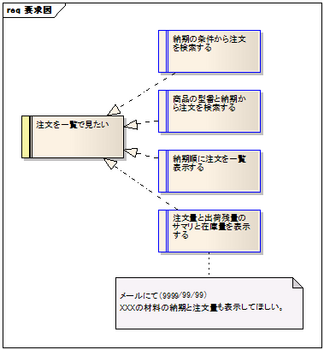
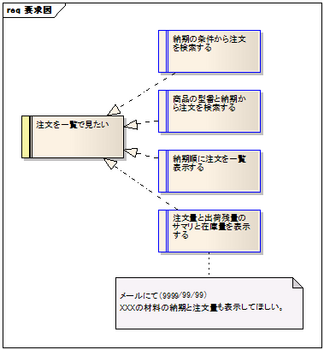
1. お客様からご連絡を頂きました。
「あれをしたい」「これをしたい」
そんな要求の一つを取り上げたとします。

2. 少々、頂いた内容が漠然としているのでインタビューをします。
すると、お客様は思いの丈をお伝えくださいます。
こんな時は、なぜだかいつも細かい内容になるようです。

3. 後日、まとめた資料を見て頂きつつ、どの様な時にだれが使うのかをお聞きします。

ここで、初めてご要求の意味が理解できてきます。
ちょっとした、アイデアも浮かんできたりして!
この瞬間って好きです。
なーんてことを考えていると、
おっと、お客様がしゃべっています。
ちょっとしたアイデアが、妄想になる瞬間でもあります。
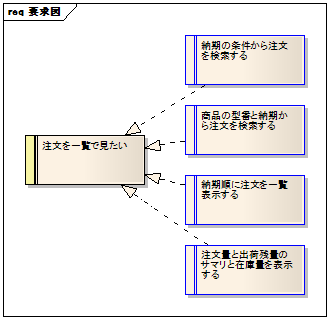
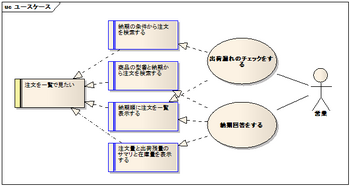
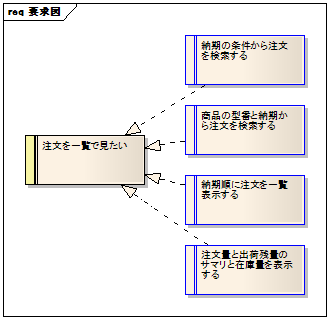
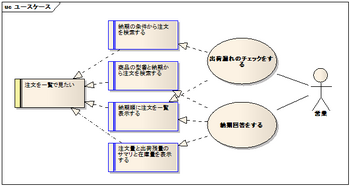
4. 妄想を・・・ もとい。アイデアを明文化します。
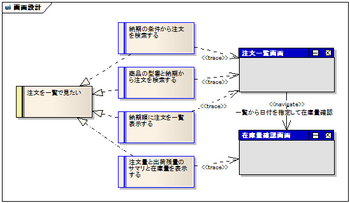
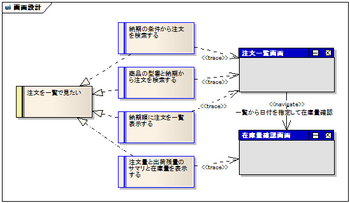
画面のイメージと画面遷移を定義します。(今回、詳細は、省略しました。)

さらに、ユースケースに対応するテストケースを定義して、この要求に対するゴールを決めます。

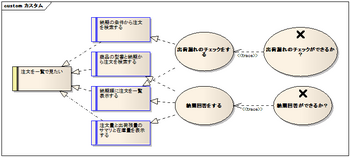
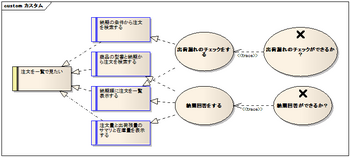
5. ここで、要求に変更が発生!

完成品の在庫量だけではなく、見込みの在庫予定量を材料から求めて、
納期回答の元情報にしたいとの事です。
要求の変更に対する、影響範囲を調べて関係箇所を修正する必要があります。
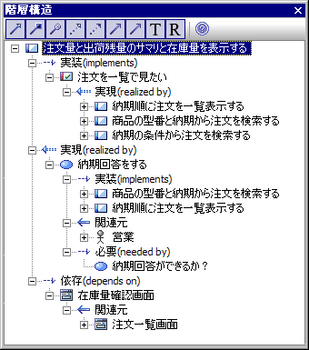
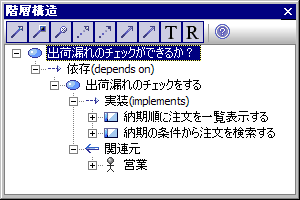
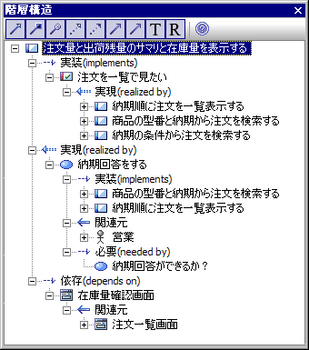
そこで、変更のあった要素をクリックし、選択してから「階層構造」を表示します。
すると、実現や関連、依存関係などのある要素が階層構造で表示されるので、
これらの要素に対して、見直しをすればよいのです。

作った資料をすべて見直して影響範囲を調べていた時の事考えると、
変更要求の対応が、ずいぶん楽になったと感じています。
EA上にどれ程の情報が管理されているかで、階層構造の精度が左右されるのが玉にきずです。
それと、要素同士の接続の種類と向きで悩んでしまいます。
きっと、今回のサンプルも不自然な箇所がいくつもあるのだろうなと思いつつ・・・
EAを使っている時だけがわかる、お気に入りの機能があります。
それは、「階層構造」です。

実際のところ、接続の向きとか、よくわかっていない事もあります。
でも、この機能の可能性に期待をしてしまいます。
この機能があるから、可能な限りの情報をEAに書き込もうという、モチベーションにもなっています。
では、手順を追って説明します。
1. お客様からご連絡を頂きました。
「あれをしたい」「これをしたい」
そんな要求の一つを取り上げたとします。

2. 少々、頂いた内容が漠然としているのでインタビューをします。
すると、お客様は思いの丈をお伝えくださいます。
こんな時は、なぜだかいつも細かい内容になるようです。

3. 後日、まとめた資料を見て頂きつつ、どの様な時にだれが使うのかをお聞きします。

ここで、初めてご要求の意味が理解できてきます。
ちょっとした、アイデアも浮かんできたりして!
この瞬間って好きです。
なーんてことを考えていると、
おっと、お客様がしゃべっています。
ちょっとしたアイデアが、妄想になる瞬間でもあります。
4. 妄想を・・・ もとい。アイデアを明文化します。
画面のイメージと画面遷移を定義します。(今回、詳細は、省略しました。)

さらに、ユースケースに対応するテストケースを定義して、この要求に対するゴールを決めます。

5. ここで、要求に変更が発生!

完成品の在庫量だけではなく、見込みの在庫予定量を材料から求めて、
納期回答の元情報にしたいとの事です。
要求の変更に対する、影響範囲を調べて関係箇所を修正する必要があります。
そこで、変更のあった要素をクリックし、選択してから「階層構造」を表示します。
すると、実現や関連、依存関係などのある要素が階層構造で表示されるので、
これらの要素に対して、見直しをすればよいのです。

作った資料をすべて見直して影響範囲を調べていた時の事考えると、
変更要求の対応が、ずいぶん楽になったと感じています。
EA上にどれ程の情報が管理されているかで、階層構造の精度が左右されるのが玉にきずです。
それと、要素同士の接続の種類と向きで悩んでしまいます。
きっと、今回のサンプルも不自然な箇所がいくつもあるのだろうなと思いつつ・・・
Enterprise Architect(EA)をこのように使ってます。その3 [IT設計]
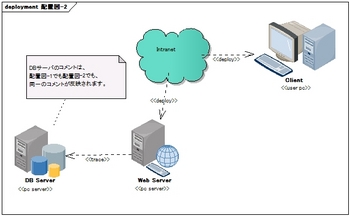
配置図
昔は、システム構成図と呼んでいた図を描いていました。
正確に描くと、サーバの枠の中にアプリケーションの四角が並べて、
処理の流れとデータの流れを矢印で表現していた気がします。
どうにも味気なくって、お客様との打合資料は、
パソコンの絵とサーバの絵に置き換えて、データの流れだけにして、
説明しました。
見やすいのだけども設計図というより、解説図なんです。
その上、二つの図は、ばらばらに描かれているので、片側を修正すると
同じようにもう一方も修正する必要があります。
どっちか、直すの忘れちゃうんですよね。
それにくらべて、EAは、同一の要素を書式の設定で表現を変えつつ
メンテナンス性を損なわないドキュメントが作れます。

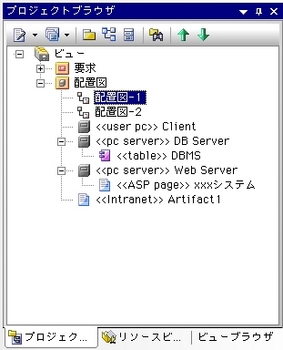
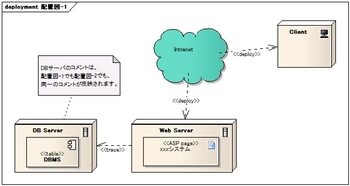
プロジェクトブラウザで見ると同一の要素を「配置図-1」では、詳しく表現し、
「配置図-2」では、絵を使って簡略に見せることができます。
この絵は、サポートサイトで公開している「画像ライブラリ」をEAに設定するだけで
見栄えの良い絵と置き換える事ができます。


ここでは、DBサーバの要素に記入したコメントをノートにリンクして表示しています。
DBサーバのコメントの変更は、両方の図面に反映されます。
要素同士の繋がりもどちらの図面にも反映されます。
簡単にドキュメントの品質が向上するのは、ありがたいです。
EAさまさまです。
ところで、Intranetの緑色の雲ですが、成果物の要素のステレオタイプを
Intranetにしただけで、もともとの成果物の四角から雲の絵に切り替わります。
使い始めると便利なのですが、気がつかないと知らないまま終わってしまいそうな、
トリッキーな気がするのはおいらだけ?
Enterprise Architect(EA)をこのように使ってます。その2 [IT設計]
Enterprise Architect(EA)をこのように使ってます。その1 [IT設計]
Enterprise Architect(EA)の紹介
Enterprise Architect(EA)は、スパークスシステムズ ジャパン株式会社さんのUMLモデリングツールです。
個人的には、EA(イーエー)と呼んでいます。
EAそのものの機能もさることながら、アドインで機能拡張も可能になっています。
最近は、アドインも充実してきてどこまで進化するかが楽しみです。
アドイン開発用の情報も公開しており、自分でアドインを作ることも可能だそうですが、
まだそこまでの必要性は感じていません。
そこまでしなくても、UMLプロファイルで簡単なカスタマイズなら敷居が低くおすすめです。
以前、株式会社スターロジックさんのマジカをUMLプロファイルで作ったことがあります。
使うには至りませんでしたが・・・
だって、あんなに、かわいい物は表現できないし
あとマジカって、表現方法に意味があるのではなくって、活動そのものに意味があるのだろうなと思います。
みんなで用紙を「ちょきちょき」切ったり♪「ぺたぺた」貼ったり♪
壁紙新聞を作るように机並べて!わいわい!がやがや!
あれ?
なんの話でしたっけ。
Oracleのメンテナンスで使っているツール [IT運用]
Oracleのメンテナンスで使っているツールを羅列します。
詳細は別の機会に紹介します。
できれば、同じような機能のソフトウェアは一本化したいのですが、
それぞれ一長一短があって以下の3つのツールを使い回して使っています。
詳細は別の機会に紹介します。
SQL開発環境
できれば、同じような機能のソフトウェアは一本化したいのですが、
それぞれ一長一短があって以下の3つのツールを使い回して使っています。
- CSE
- フリーのSQL開発環境です。以下のOSqlEditや、SI ObjectBrowserより、使い勝手は一番気に入ってます。
- OSqlEdit
- シェアウェアのSQL開発環境です。複雑なSQL文を作成する時や、ストアドプロシージャを組む時は、OSqlEditが一番使いやすいです。
- SI ObjectBrowser 9
- それなりの価格のSQL開発環境製品です。使い勝手はそれほど良いとは思いませんが、環境周りのメンテナンスを行う事に向いています。
環境メンテナンス
- SI ObjectBrowser ER4
- 「IT設計で使っているツール」でも紹介しましたが、ER図データモデリングツールです。ER図のデータベース同期機能が便利で、スキーマの変更をした後にER図のメンテナンスが楽になっています。
- Microsoft Excel
- Oracleには、Enterprise Manager(EM)がありますが、容量見積もりなど充足していない事も行いたい為、Excelを使って独自に管理レポートを作っています。
- sql*plus
- 言わずとしれた、SQL文を実行するツールです。SunOSで動かしていた時も大変お世話になりました。Windowsになっても、コマンドプロンプトで使うのが気に入ってます。SQL文を一気に動かす時は一番安心して使えます。
- exp/imp
- DBの再作成で使っています。Oracle 10gからは、expdp/impdpでしたっけ。早いらしいですけどまだ使ったことがありません。
- rman
- バックアップ/リストアツールです。いろいろな手間を軽減してくれる便利なツールです。
IT設計で使っているツール [IT設計]
IT設計で使っているツールを羅列します。
詳細は別の機会に紹介します。
詳細は別の機会に紹介します。
- Enterprise Architect(EA)
- UMLモデリングツールです。価格の割にいろいろな機能が揃っていて、かゆいところに手が届く作りになっています。メニューやダイアログに癖があってちょっと戸惑いますが、その欠点を補って余りあるほどのショートカット機能やショートカットキーが揃っています。
- Microsoft Word
- 今更何をいわんや感がありますが。Enterprise Architect(EA)のダイアグラムや要素をRTFドキュメントに出力する機能がありまして、提出ドキュメントの体裁を整えるのに使っています。もったいない使い方ですが、情報のソースをEA内の一カ所にまとめたいため、こんな使い方になっています。
- Microsoft Excel
- Wordとくれば、Excelですね。Microsoft Office 1.5(だったかな)でWordとExcelがセットになった時に個人で使い始めてから使っています。その頃は計算をする時ぐらいしか使っていなかったのに、今や表形式のドキュメントを書く時も、Excelは重宝しています。
- SI ObjectBrowser ER4
- Oracle やSQL Server、PostgreSQLで使える、ER図データモデリングツールです。Enterprise Architect(EA)にも、ER図を描く機能はあるのですが、さすがに専用ツールの方が使い勝手がよいです。
- 秀丸
- テキストエディタなのですが罫線を使ってUMLを描くことがあります。ユースケースやクラス図、アクティビティ図などなど、あとER図も。小規模な設計を行うときはよく使います。ツールを持っていない人でも見れるのが利点。でも、誰でも編集できるわけではないらしい。
- WinLPrt
- テキストのドキュメントを印刷する時に見た目をよくする時に使います。■や□で見出し行を設定すると、ワープロとほとんど変わらない品質のドキュメントになります。罫線文字を繋げて印刷する機能もあるのでテキストで描いた図も違和感なく使えます。
- FinePrint
- 印刷時にプリンターの代わりに指定すると印刷イメージを画面に表示してくれます。レイアウトで複数ページを1枚の紙に印刷したり、用紙ごとにページ番号を振ったり、ウォーターマークを入れたりと便利な機能が揃っています。
- pdfFactory Pro
- FinePrintの姉妹製品で、pdfを作成するツールです。いつも同じセキュリティ設定を指定したい時など設定を保存することができる為、重宝しています。複数のドキュメントを1つのpdfにしたい時は、まとめたい順番にpdfFactory に印刷するだけで、簡単に1つにまとめる事ができます。
あー、これがブログってやつなのね
遅ればせながら、ブログデビューです。
Wikiとかなら、使ったことはありますけどね。
公開しておいて何ですが、自分用のメモに使えればと思っています。
Wikiとかなら、使ったことはありますけどね。
公開しておいて何ですが、自分用のメモに使えればと思っています。
E38292E38193E381AEE38288E38186E381ABE4BDBFE381A3E381A6E381BEE38199E38082E3819DE381AEEFBC92E8A681E6B182E7AEA1E79086.jpg)



