Enterprise Architect(EA)をこのように使ってます。その3 [IT設計]
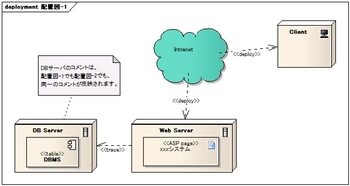
配置図
昔は、システム構成図と呼んでいた図を描いていました。
正確に描くと、サーバの枠の中にアプリケーションの四角が並べて、
処理の流れとデータの流れを矢印で表現していた気がします。
どうにも味気なくって、お客様との打合資料は、
パソコンの絵とサーバの絵に置き換えて、データの流れだけにして、
説明しました。
見やすいのだけども設計図というより、解説図なんです。
その上、二つの図は、ばらばらに描かれているので、片側を修正すると
同じようにもう一方も修正する必要があります。
どっちか、直すの忘れちゃうんですよね。
それにくらべて、EAは、同一の要素を書式の設定で表現を変えつつ
メンテナンス性を損なわないドキュメントが作れます。

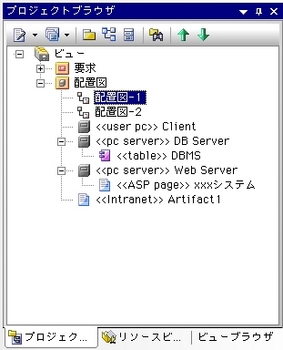
プロジェクトブラウザで見ると同一の要素を「配置図-1」では、詳しく表現し、
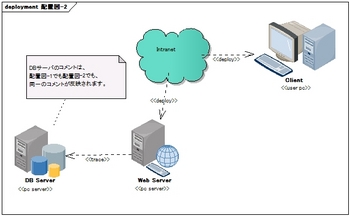
「配置図-2」では、絵を使って簡略に見せることができます。
この絵は、サポートサイトで公開している「画像ライブラリ」をEAに設定するだけで
見栄えの良い絵と置き換える事ができます。


ここでは、DBサーバの要素に記入したコメントをノートにリンクして表示しています。
DBサーバのコメントの変更は、両方の図面に反映されます。
要素同士の繋がりもどちらの図面にも反映されます。
簡単にドキュメントの品質が向上するのは、ありがたいです。
EAさまさまです。
ところで、Intranetの緑色の雲ですが、成果物の要素のステレオタイプを
Intranetにしただけで、もともとの成果物の四角から雲の絵に切り替わります。
使い始めると便利なのですが、気がつかないと知らないまま終わってしまいそうな、
トリッキーな気がするのはおいらだけ?



