前の10件 | -
ERDツールについて [DB]
これまで、ER図を作成する事ができるツールは、SI Object Browser ER、Enterprise Architect(EA)、Microsoft Visioの3種類を使ってきました。
他にも、フリーのツールをいくつか試しましたが本格的に使った事があるのは、この3種類です。
SI Object Browser ER は、商用のERD専用ツールとしては圧倒的な価格設定です。
対応するDBが少ない分、専用ツールとしてかゆいところに手が届く作りになっています。
論理モデル/物理モデルと表示を切り替える事ができ、メインモデル/サブモデルとして、モデルの全体と一部を分けて表示する事ができるようなっています。
 Object Borwser ER 論理モデル
Object Borwser ER 論理モデル
 Object Browser ER 物理モデル
Object Browser ER 物理モデル
Enterprise Architect(EA) は、UMLのドキュメントを含めた一元管理が可能になります。
テーブルと他の要素と関連を登録する事でトレーサビリティが可能です。
 Enterprise Architect(EA) ERD
Enterprise Architect(EA) ERD
Microsoft Visio は、お絵かきソフトの定番です。以前は、お絵かきソフトと言えば花子でした。
お絵かき機能に様々な機能を追加して、電気図や、UML、ER図なども作成可能となっており、1本のツールで様々な図面に対応できるのは大きな特徴です。
ERDの提出ドキュメントとして使うツールは、SI Object Browser ERです。
EAは、モデルの一部をドキュメントとして使う事はあります。
モデル全体の提出ドキュメントとして使う事は、ほとんどありません。
Visioは、Visio Corporationの製品の頃から使っていましたが、現在は使っていません。一部、古いドキュメントをメンテナンスする事はあります。
ほとんどのツールは、リレーションとフォーリンキーは、1対1として考えられており、DBのメンテナンスは、ERDで設計をしてから行う事を前提としています。
SI Object Browser ERは、日本人向けと言いますか、いきなりDBに項目を追加してから、ERDで確認する様な用途に最適な作りになっており、フォーリンキーを使わないDBにも対応する事ができる様になっています。
これらが、良い・悪いと言う議論は有るとは思いますが、既に作ってしまったシステムを救済できる作りになっているのは、ありがたい事です。
他にも、フリーのツールをいくつか試しましたが本格的に使った事があるのは、この3種類です。
| ツール名 | リバースエンジニアリング | フォワードエンジニアリング | リバース・フォワード同期 | エンティティ | リレーション |
|---|---|---|---|---|---|
| SI Object Browser ER | 可能 | 可能 | 項目ごとにDBとERDの選択可 |
● 論理名と物理名を同時に表示はできない。 ● 物理モデルと論理モデルを分けてデザインが可能 ● リバースエンジニアリング時にDBのコメントの1行目を論理名、2行目以降はコメント項目として設定が可能。 |
● 曲がる回数に制限がある。 ● グリッドにスナップさせる事ができる。 ● 制約の物理名を表示する事ができない。 ● フォーリンキーのない、論的なリレーションは論理モデルのみに作成する事ができる。 |
| Enterprise Architect(EA) | 可能 | DDLを生成 | 不可 |
● クラス図を拡張してER図を表現する。 ● リバースエンジニアリングでDBコメントを論理名として使用できない。コメント項目として設定される。 |
● 曲がる位置や回数に制限がなく自由な配置が可能。 ● グリッドにスナップさせる事ができない為、調整に手間取る。 ● 制約名や使用する項目名を表示が可能。 ● フォーリンキーのない、論的なリレーションは表現できない。 |
| Microsoft Visio | 可能 | 一部可 | 不可 |
● 物理名と論理名を同時表示する事ができる。 ● リバースエンジニアリングでDBコメントを論理名として使用できない。コメント項目として設定される。 ● エンティティの重なり防止機能があり、自動的に再配置する。ただし、反って意図しないエンティティの位置が変わってしまい、リカバリに時間がかかる様である。 |
● 曲がる位置や回数に制限がなく自由な配置が可能。 ● 物理制約名を表示する事ができる。 ● フォーリンキーのない、論的なリレーションは表現できない。 |
SI Object Browser ER は、商用のERD専用ツールとしては圧倒的な価格設定です。
対応するDBが少ない分、専用ツールとしてかゆいところに手が届く作りになっています。
論理モデル/物理モデルと表示を切り替える事ができ、メインモデル/サブモデルとして、モデルの全体と一部を分けて表示する事ができるようなっています。
 Object Borwser ER 論理モデル
Object Borwser ER 論理モデル Object Browser ER 物理モデル
Object Browser ER 物理モデルEnterprise Architect(EA) は、UMLのドキュメントを含めた一元管理が可能になります。
テーブルと他の要素と関連を登録する事でトレーサビリティが可能です。
 Enterprise Architect(EA) ERD
Enterprise Architect(EA) ERDMicrosoft Visio は、お絵かきソフトの定番です。以前は、お絵かきソフトと言えば花子でした。
お絵かき機能に様々な機能を追加して、電気図や、UML、ER図なども作成可能となっており、1本のツールで様々な図面に対応できるのは大きな特徴です。
ERDの提出ドキュメントとして使うツールは、SI Object Browser ERです。
EAは、モデルの一部をドキュメントとして使う事はあります。
モデル全体の提出ドキュメントとして使う事は、ほとんどありません。
Visioは、Visio Corporationの製品の頃から使っていましたが、現在は使っていません。一部、古いドキュメントをメンテナンスする事はあります。
ほとんどのツールは、リレーションとフォーリンキーは、1対1として考えられており、DBのメンテナンスは、ERDで設計をしてから行う事を前提としています。
SI Object Browser ERは、日本人向けと言いますか、いきなりDBに項目を追加してから、ERDで確認する様な用途に最適な作りになっており、フォーリンキーを使わないDBにも対応する事ができる様になっています。
これらが、良い・悪いと言う議論は有るとは思いますが、既に作ってしまったシステムを救済できる作りになっているのは、ありがたい事です。
SQL文の整形 [DB]
SQL文は、他人が作った物、自分が作った物に関わらず、何度も見直したりチューニングなどを行います。
しかも、個別のSQLファイルだったり、プログラムに埋め込んでいたり、アプリケーションが自動生成したりと様々な形態で存在し、確認する時は、見やすく整形する必要があります。
そんな時に、便利なツールを紹介します。
ACCESSでのクエリで自動生成したSQLを使って試してみます。
ACCESSのクエリで作成したSQL文
SQL文を作る事に意義があるのでしょうね。GUIのツールもありますし、SQL文としての見せ方は、全く持って無頓着です。
オレオレ - 自分で整形
その昔は、自動的に整形する様なツールなんてありませんでした。
自分でいちいち整形してから、調査やチューニングを始めます。
つみきソフトウェアさんの、CSEによる「SQL崩し」
会社の同僚に紹介をして頂いたCSEは、今でもお世話になっています。SQL文の整形は、それなりに努力が伺えますが、ちょっと見づらい。
全くのベタで書かれたSQL文を「SQL崩し」を行ってから、「SQL崩し、崩し!」と、言いながら自分で整形します。
プラムシックスさんの、SqlFmtを秀丸マクロで起動
SQL文の整形ツールを探していて、偶然見つけた整形ツールです。フリーでしかも細かな設定ができるのが魅力です。エディタや他のアプリケーションへのインタフェースも公開され、非常に太っ腹です。
秀丸から直接呼び出せる、マクロが添付されているので、細かな設定より手軽さを優先してデフォルトのままで使っています。とはいえ、自分で整形した時とよく似た趣味で整形してくれるので、非常に満足しています。
知らない間に、VectorのOracle用ソフトウェアの人気順トップ2位になっていたのですね。
A.Ogawaさんの、OsqlEditによる「SQL整形」
OsqlEditも、別の方ですが、比較的最近に会社の同僚に紹介して頂きました。
やはり、SQL文を直接実行できるエディタ上でそのまま整形できるのが理想です。そこそこそれなりの整形をしてくれます。
見やすさはSqlFmtです。
作業の前に、いちいち自分で整形する事はしなくても良くなりました。
でも、最終的には、自分で直してしまうので、結局、オレオレ なんです。
人ってわがまま...
しかも、個別のSQLファイルだったり、プログラムに埋め込んでいたり、アプリケーションが自動生成したりと様々な形態で存在し、確認する時は、見やすく整形する必要があります。
そんな時に、便利なツールを紹介します。
ACCESSでのクエリで自動生成したSQLを使って試してみます。
ACCESSのクエリで作成したSQL文
SELECT USER.LOGIN_CD, USER.USER_NAME, ORGANIZATION.ORGANIZATION_NAME FROM ORGANIZATION INNER JOIN ([USER] INNER JOIN [POSITION] ON USER.USER_ID = POSITION.USER_ID) ON ORGANIZATI ON.ORGANIZATION_ID = POSITION.ORGANIZATION_ID;
オレオレ - 自分で整形
SELECT USER.LOGIN_CD
, USER.USER_NAME
, ORGANIZATION.ORGANIZATION_NAME
FROM ORGANIZATION
INNER JOIN ([USER]
INNER JOIN [POSITION]
ON USER.USER_ID = POSITION.USER_ID
)
ON ORGANIZATION.ORGANIZATION_ID = POSITION.ORGANIZATION_ID;
自分でいちいち整形してから、調査やチューニングを始めます。
つみきソフトウェアさんの、CSEによる「SQL崩し」
SELECT
USER.LOGIN_CD ,
USER.USER_NAME ,
ORGANIZATION.ORGANIZATION_NAME
FROM
ORGANIZATION INNER JOIN ( [USER] INNER JOIN [POSITION] ON USER.USER_ID = POSITION.USER_ID ) ON ORGA
NIZATION.ORGANIZATION_ID = POSITION.ORGANIZATION_ID;
全くのベタで書かれたSQL文を「SQL崩し」を行ってから、「SQL崩し、崩し!」と、言いながら自分で整形します。
プラムシックスさんの、SqlFmtを秀丸マクロで起動
SELECT USER.LOGIN_CD , USER.USER_NAME , ORGANIZATION.ORGANIZATION_NAME FROM ORGANIZATION INNER JOIN ( [USER] INNER JOIN [POSITION] ON USER.USER_ID = POSITION.USER_ID ) ON ORGANIZATION.ORGANIZATION_ID = POSITION.ORGANIZATION_ID;
秀丸から直接呼び出せる、マクロが添付されているので、細かな設定より手軽さを優先してデフォルトのままで使っています。とはいえ、自分で整形した時とよく似た趣味で整形してくれるので、非常に満足しています。
知らない間に、VectorのOracle用ソフトウェアの人気順トップ2位になっていたのですね。
A.Ogawaさんの、OsqlEditによる「SQL整形」
SELECT USER.LOGIN_CD
,USER.USER_NAME
,ORGANIZATION.ORGANIZATION_NAME
FROM ORGANIZATION INNER JOIN ([USER] INNER JOIN [POSITION] ON USER.USER_ID =
POSITION.USER_ID)
ON ORGANIZATION.ORGANIZATION_ID = POSITION.ORGANIZATION_ID;
やはり、SQL文を直接実行できるエディタ上でそのまま整形できるのが理想です。そこそこそれなりの整形をしてくれます。
見やすさはSqlFmtです。
作業の前に、いちいち自分で整形する事はしなくても良くなりました。
でも、最終的には、自分で直してしまうので、結局、オレオレ なんです。
人ってわがまま...
テキストのドキュメントの見た目を良くする [IT設計]
テキストで書いたドキュメントについてですが、中身はともかく、見た目だけでも...
なんて事は、言えませんが、やはり見栄えは良くした方が、良いと思います。
とはいえ、やはりただのテキストですので、見た目を良くする為に、一工夫が必要です。
そこで、オレオレ的にルールを決めました。
文章は、章と節、それに箇条書きをうまく組み合わせると、それらしく見えてくる気がします。
章は、「■」文字。
節は、「□」文字。
箇条書きは、「*」、「+」、「-」と決めて、まずは、秀丸に設定をします。
[その他]-[ファイルタイプ別の設定]メニューで、[ファイルタイプ別の設定]ダイアログを開いて、強調表示の画面で、強調表示を追加します。
秀丸で強調表示したままのイメージで印刷できれば、ドキュメントとして見栄えが良くなります。
そこで、秀丸パブリッシャーを使います。
秀丸パブリッシャーは、なぜか、標準ではなく追加インストールします。
便利な機能なので、はじめから使える様になっていれば良いと思うのですが、別になっています。
好みで追加できるので、おまけ感があってそれはそれで良いのかもしれません。
秀丸パブリッシャーを使って印刷する時に、本文BOXのフォント装飾再現の設定をONにして印刷をすると、先ほどの強調表示をそのまま印刷できます。
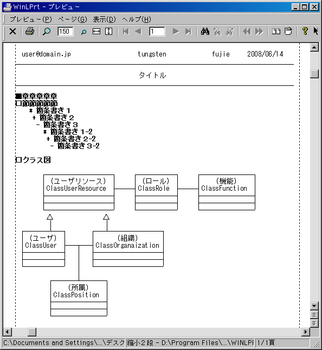
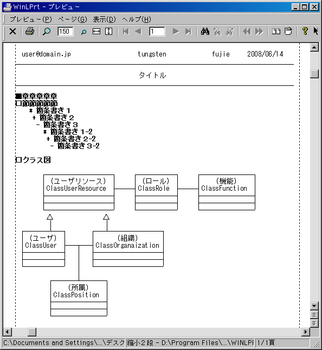
このままでも良いのですが、前回のクラス図も見栄え良く印刷したいので、WinLPrtを使っています。
WinLPrtは、h_tosh さんの説明の必要がないほどの定番ソフトです。
先ほどの、強調表示は、[書式設定]で設定を行います。
テキストファイルの先頭にタイトル行を付ければ、ずいぶんと見栄えが良くなります。

秀丸とWinLPrtの連携は、水銀水さん/小田 明夫さんのHMWLP.macを使っています。
秀丸の[マクロ]-[マクロ登録]で、マクロ7に登録することで、
秀丸でドキュメントを編集して、[Ctrl]+[7]キーで、WinLPrtにプレビュー表示して即印刷する事ができる様になります。
なんて事は、言えませんが、やはり見栄えは良くした方が、良いと思います。
とはいえ、やはりただのテキストですので、見た目を良くする為に、一工夫が必要です。
そこで、オレオレ的にルールを決めました。
文章は、章と節、それに箇条書きをうまく組み合わせると、それらしく見えてくる気がします。
章は、「■」文字。
節は、「□」文字。
箇条書きは、「*」、「+」、「-」と決めて、まずは、秀丸に設定をします。
■章章章章章
□節節節節節
* 箇条書き1
+ 箇条書き2
- 箇条書き3
* 箇条書き1-2
+ 箇条書き2-2
- 箇条書き3-2
| 章 | |
|---|---|
| 文字列 | ^■.+ |
| 大文字/小文字の区別 | OFF |
| 単語の検索 | OFF |
| 正規表現 | ON |
| 表示方法 | 行の強調1 |
| 節 | |
| 文字列 | ^□.+ |
| 大文字/小文字の区別 | OFF |
| 単語の検索 | OFF |
| 正規表現 | ON |
| 表示方法 | 行の強調1 |
| 箇条書き1 | |
| 文字列 | ^( )+\*.+ |
| 大文字/小文字の区別 | OFF |
| 単語の検索 | OFF |
| 正規表現 | ON |
| 表示方法 | 行の強調1 |
| 箇条書き2 | |
| 文字列 | ^ ( )+\+.+ |
| 大文字/小文字の区別 | OFF |
| 単語の検索 | OFF |
| 正規表現 | ON |
| 表示方法 | 行の強調1 |
| 箇条書き3 | |
| 文字列 | ^ ( )+\-.+ |
| 大文字/小文字の区別 | OFF |
| 単語の検索 | OFF |
| 正規表現 | ON |
| 表示方法 | 行の強調1 |
秀丸で強調表示したままのイメージで印刷できれば、ドキュメントとして見栄えが良くなります。
そこで、秀丸パブリッシャーを使います。
秀丸パブリッシャーは、なぜか、標準ではなく追加インストールします。
便利な機能なので、はじめから使える様になっていれば良いと思うのですが、別になっています。
好みで追加できるので、おまけ感があってそれはそれで良いのかもしれません。
秀丸パブリッシャーを使って印刷する時に、本文BOXのフォント装飾再現の設定をONにして印刷をすると、先ほどの強調表示をそのまま印刷できます。
このままでも良いのですが、前回のクラス図も見栄え良く印刷したいので、WinLPrtを使っています。
WinLPrtは、h_tosh さんの説明の必要がないほどの定番ソフトです。
先ほどの、強調表示は、[書式設定]で設定を行います。
| 見出し行 | |
|---|---|
| 見出し行を有効にする | ON |
| を含む行を見出しとする | ^(■|□|( )+\*.+| ( )+\+.+| ( )+\-.+) |
| 別フォント | ON |
| フォントスタイル | ボールド |
| 行書式 | |
| 罫線文字をつなげる | ON |
| 細線 | 2/20pt |
| 太線 | 20/20pt |
テキストファイルの先頭にタイトル行を付ければ、ずいぶんと見栄えが良くなります。

秀丸とWinLPrtの連携は、水銀水さん/小田 明夫さんのHMWLP.macを使っています。
秀丸の[マクロ]-[マクロ登録]で、マクロ7に登録することで、
秀丸でドキュメントを編集して、[Ctrl]+[7]キーで、WinLPrtにプレビュー表示して即印刷する事ができる様になります。
もう一つのUMLツール? [IT設計]
もう一つのUMLツールを紹介します。
作ったドキュメントは、Windowsならば新たなツールをインストールしなくても、きっと誰でも見る事ができると思います。
使うツールは、秀丸です。
秀丸は、定番のテキストエディタとして有名ですが、等倍フォントで罫線文字と記号を使ってクラス図や配置図を表現します。
UMLツールでは表現しづらい、文章とダイアグラムのシームレスなドキュメントが作成できます。
なんて、かっこいい事を言ってますが、要するに罫線文字でそれらしい物を描いているだけです。
テキストで表記する事の是非には議論もありますが、何年たっても読む事ができるフォーマットである事、単純なファイル検索でも検索できる事などの利点があります。
あと、何よりもソースコードにコメントとして埋め込む事も可能です。
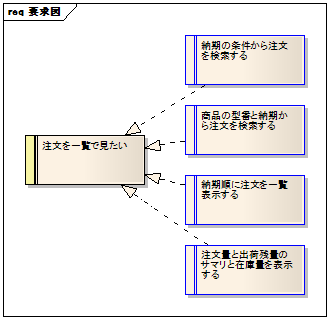
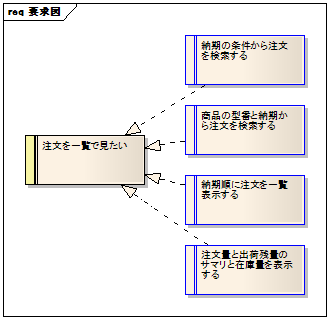
■クラス図
■配置図
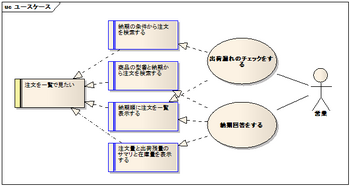
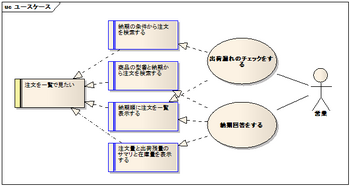
■ユースケース図
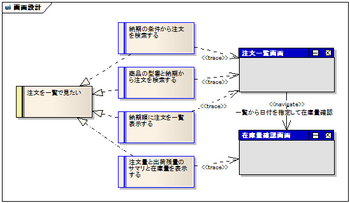
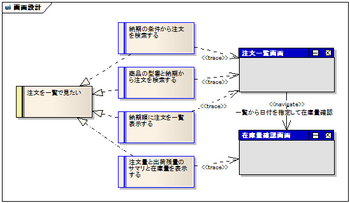
■画面イメージ
さて、上記のダイアグラムをどの様にして作っているかですが、
秀丸に、秀丸用罫線マクロを組み込んで描いています。
テンキーで、カーソルを移動させながら、罫線を描く事ができます。
少しずつ手を加えて、丸記号や、斜め線を入力できる様にして、UMLを描きやすくしました。
1997年頃に公開された物ですが、なぜか、秀丸のマクロライブラリのページからは無くなってしまっています。
何かあったのでしょうか・・・
作ったドキュメントは、Windowsならば新たなツールをインストールしなくても、きっと誰でも見る事ができると思います。
使うツールは、秀丸です。
秀丸は、定番のテキストエディタとして有名ですが、等倍フォントで罫線文字と記号を使ってクラス図や配置図を表現します。
UMLツールでは表現しづらい、文章とダイアグラムのシームレスなドキュメントが作成できます。
なんて、かっこいい事を言ってますが、要するに罫線文字でそれらしい物を描いているだけです。
テキストで表記する事の是非には議論もありますが、何年たっても読む事ができるフォーマットである事、単純なファイル検索でも検索できる事などの利点があります。
あと、何よりもソースコードにコメントとして埋め込む事も可能です。
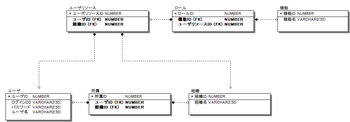
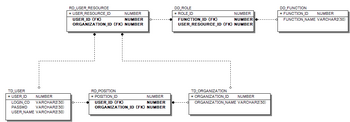
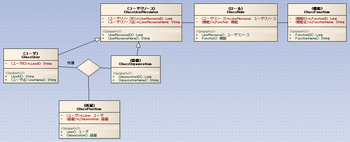
■クラス図
┌─────────┐ ┌─────┐ ┌───────┐
│ (ユーザリソース) │ │ (ロール) │ │ (機能) │
│ClassUserResource ├──┤ClassRole ├──┤ClassFunction │
├─────────┤ ├─────┤ ├───────┤
├─────────┤ ├─────┤ ├───────┤
└─────────┘ └─────┘ └───────┘
△ △
│ │
┌───┴─┐ ┌─┴───────┐
│ (ユーザ) │ │ (組織) │
│ClassUser ├─┬─┤ClassOrganaization│
├─────┤ │ ├─────────┤
├─────┤ │ ├─────────┤
└─────┘ │ └─────────┘
│
┌───┴───┐
│ (所属) │
│ClassPosition │
├───────┤
├───────┤
└───────┘
■配置図
__________
/ /|
┌────┐ ┌────┐ |
┌┴ ├┐ │Client │ |
│Intranet ├──→│ │ |
│ ┬┘ │ │ |
└┤ ┬┘ │ │/
└──┬┘ └────┘
│
_____________________ _________│___________
/ /| / ↓ /|
┌─────────┐ | ┌──────────┐ |
│DB Server │ | │Web Server │ |
│ ┌──────┐│ | │ ┌───────┐│ |
│┌┴┐<<table>> ││←──┤┌┴┐<<ASP page>>││ |
│└┬┘ DBMS ││ | │└┬┘xxxシステム ││ |
│┌┴┐ ││ | │┌┴┐ ││ |
│└┬┘ ││ | │└┬┘ ││ |
│ └──────┘│/ │ └───────┘│/
└─────────┘ └──────────┘
■ユースケース図
○ ┌──────┐
─┼─ │ユースケース│
│ ───┤ │
/\ └──────┘
■画面イメージ
┌─────────────────────┐ │xxxシステム [×]│ ├─────────────────────┤ │ │ │ <!> ファイルが保存できませんでした. │ │ アクセス権を確認してください. │ │ │ │ [ OK ] │ └─────────────────────┘
さて、上記のダイアグラムをどの様にして作っているかですが、
秀丸に、秀丸用罫線マクロを組み込んで描いています。
テンキーで、カーソルを移動させながら、罫線を描く事ができます。
少しずつ手を加えて、丸記号や、斜め線を入力できる様にして、UMLを描きやすくしました。
1997年頃に公開された物ですが、なぜか、秀丸のマクロライブラリのページからは無くなってしまっています。
何かあったのでしょうか・・・
ドキュメントを作成する時に [IT設計]
EAで作成したダイアグラムなどをドキュメントにする方法を紹介します。
EAは、ダイアグラムを印刷する機能があります。
さらに、RTFドキュメントを生成する事ができます。
RTFドキュメントは、コメントなどの情報も出力する事ができるので、
コメントに詳細説明を記入して、型など一覧出力する事で、クラスやDB定義表などを作成する事ができます。
RTFドキュメントのテンプレートはカスタマイズが可能なので、その都度、必要な項目のみを出力する様にしています。
そのようにして作られたダイアグラムやRTFドキュメントを組み合わせてドキュメントを作成する事になります。
その時に、日本システムディベロップメントさんのpdfFactory Proを使っています。
pdfFactory Proは、スタンプ機能で、ドキュメントを跨いでPDFファイル内の通しのページ番号を振ったり背景文字を追加する事ができます。
さらに、複数のドキュメントを1つのドキュメントにまとめてからPDFファイルを作成する事ができる上に、文書のセキュリティ設定を自動化できるので便利です。
当然ですが、完成図書はDraftの文字は消してページのみです。
EAは、ダイアグラムを印刷する機能があります。
さらに、RTFドキュメントを生成する事ができます。
RTFドキュメントは、コメントなどの情報も出力する事ができるので、
コメントに詳細説明を記入して、型など一覧出力する事で、クラスやDB定義表などを作成する事ができます。
RTFドキュメントのテンプレートはカスタマイズが可能なので、その都度、必要な項目のみを出力する様にしています。
そのようにして作られたダイアグラムやRTFドキュメントを組み合わせてドキュメントを作成する事になります。
その時に、日本システムディベロップメントさんのpdfFactory Proを使っています。
pdfFactory Proは、スタンプ機能で、ドキュメントを跨いでPDFファイル内の通しのページ番号を振ったり背景文字を追加する事ができます。
さらに、複数のドキュメントを1つのドキュメントにまとめてからPDFファイルを作成する事ができる上に、文書のセキュリティ設定を自動化できるので便利です。
| タブ | 設定 | |
|---|---|---|
| スタンプ | 背景文字 | <中央>Draft |
| フッター | <中央><ページ> / <全ページ> | |
| セキュリティ | 高レベル | |
| 文書の設定を許可しない | ||
| マスターパスワード | ||
当然ですが、完成図書はDraftの文字は消してページのみです。
Enterprise Architect(EA)はこんな事もできる [IT設計]
今回は、EAでソースコードの自動生成の紹介をします。
仕事では事情があってEAのソースコードの自動生成はあまり使いません。
実験的なコードや、個人的に作るコードでは自動生成を使います。
...やっと、VB.NETの話題になってきました。
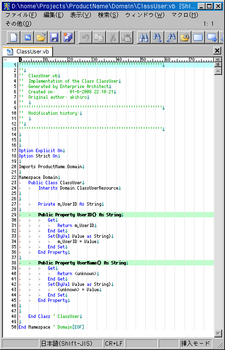
前回に作成したクラス図を使って、今回も手順を追ってみます。
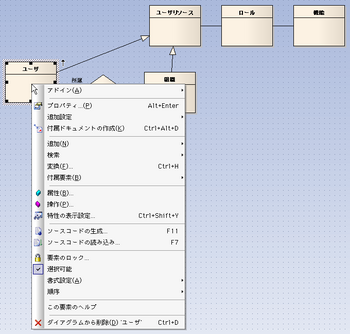
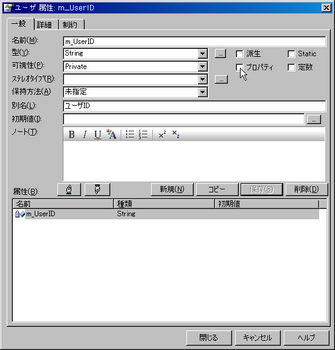
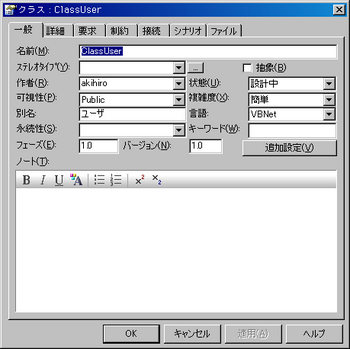
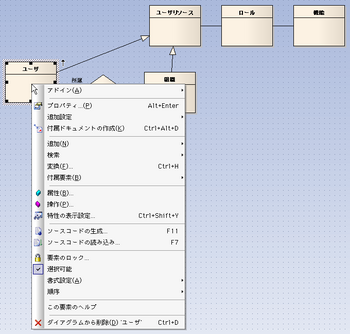
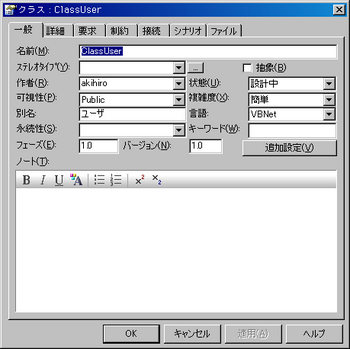
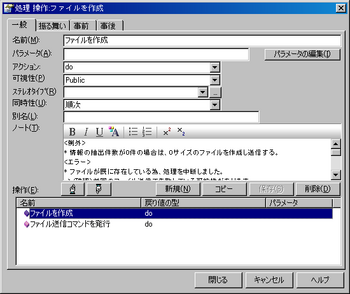
ユーザクラスの属性を追加します。
ユーザクラスを右クリックして、コンテキストメニューから属性を選びます。

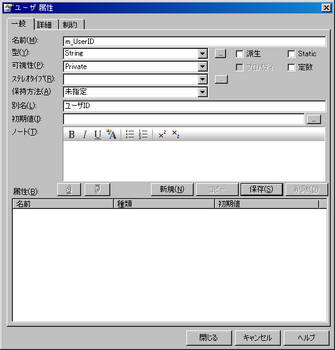
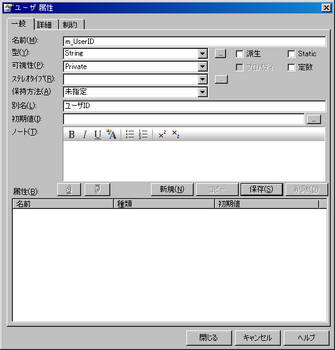
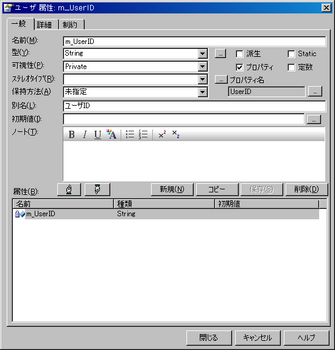
ユーザ属性ダイアログが表示されます。
プライベートのユーザIDフィールドを作成します。
名前を、m_UserIDとします。サフィックスはm_としました。
型をString、別名にユーザIDとします。

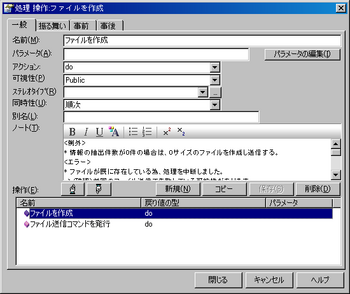
保存ボタンを押すと、属性一覧に保存されます。
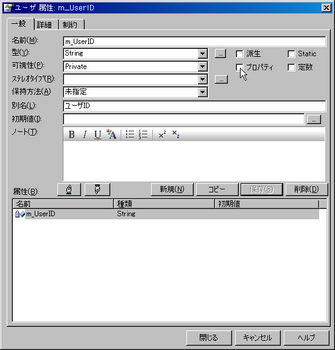
続けて、プロパティを作成します。
ユーザ属性ダイアログで先ほど作成した、m_UserIDを選び、プロパティ・チェックボックスをクリックします。

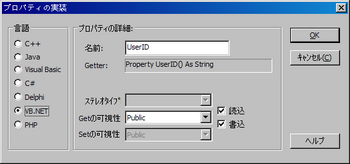
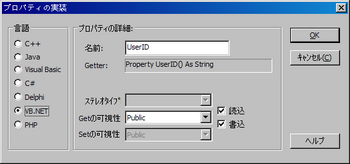
すると、プロパティの実装ダイアログが表示されます。
クラスの言語をVB.NETにしているので、プロパティの言語もVB.NETになっています。
プロパティ名は、先ほどのm_のサフィックスを削除した、UserIDに自動的になっています。
可視性は、Publicに、読込(Getter)、書込(Setter)もチェックが付いています。
確認をして、そのままOKボタンを押すだけです。

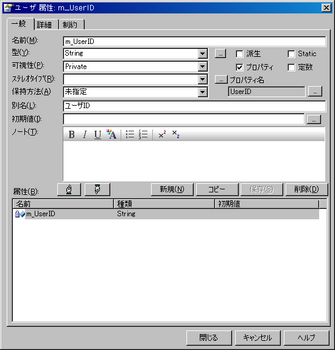
ユーザ属性のダイアログに戻ると、プロパティ名の項目が追加され、
UserIDが表示されています。

以上で、フィールドとプロパティの追加ができます。
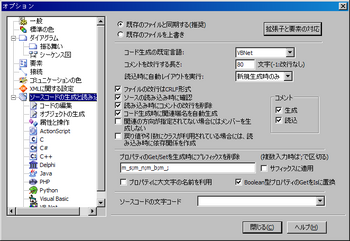
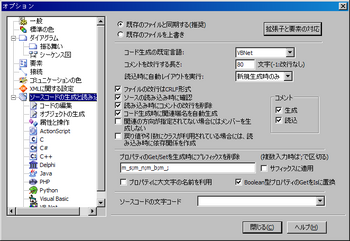
ちなみに、サフィックスの設定は、オプションダイアログのソースコードの生成と読み込みにある、
プロパティのGet/Setを作成時にプレフィックスを削除の項目で変更ができます。

ダイアログを確認します。
属性の所に先ほどのm_UserIDが、操作の所にpropertyステレオタイプとして、UserIDが追加されています。

同じように他のフィールドやプロパティを追加します。

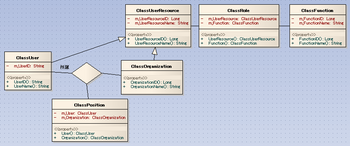
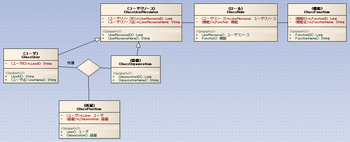
クラス名が、論理名になっていますので、物理名に変更します。
元々の名前は、別名に入れておきます。

名前の付け方はさておき、すべてのクラスの名前を変更します。

まずは、これでも良いのですが、ドキュメントとして残す場合は、このままだとわかりづらいです。
日本人ですし、英単語で名前付けられても...
そもそも単語、間違えてるじゃん!
って、事も良くあるので、ダイアグラムの書式設定で「別名で表示」を設定すると別名も表示されるようになります。

もしかしたら、別名しか表示されないかもしれません。
その時は、[ツール]-[オプション]で、オプション画面を開いて、[ダイアグラム]の[振る舞い]ページを開きます。
別名の表示方法の設定があるので、別名と名前に設定すると両方表示されるようになります。
プロパティを自動生成した場合は、フィールドの別名が引き継がれないのがちょっと、残念な気がしますが、
フィールド名に別名が表示されているので、我慢できる範囲です。
では次に、ソースコードを自動生成する為の設定を行います。
EAでは、ビューとパッケージで階層構造を設定できますが、その階層のどこをソースコードの名前空間の基準にするかを設定する事ができます。
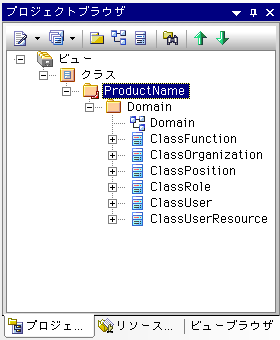
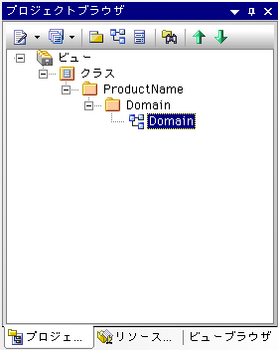
今回は、ProductNameを基準にします。

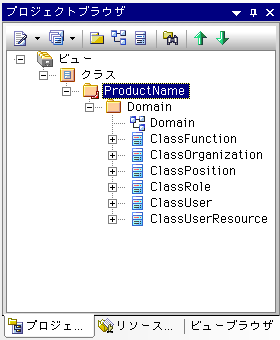
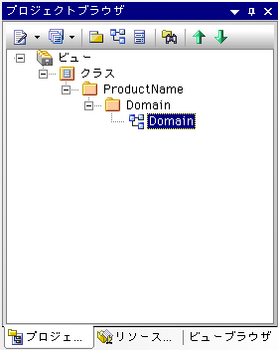
プロジェクトブラウザで見ると、ProductNameのパッケージのアイコンの右下に赤い枠が張り付いています。
ちょっと地味ですが、この表現は気に入ってます。

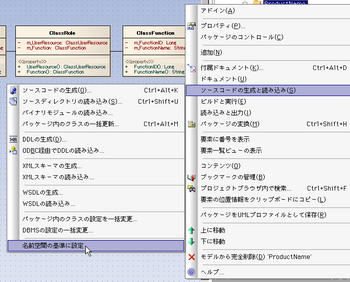
では、そろそろソースコードを自動生成します。
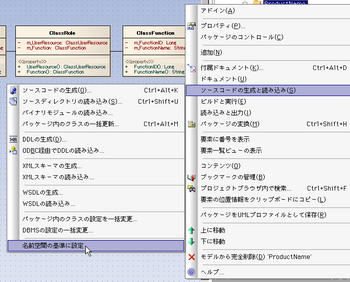
プロジェクトブラウザのProductNameで、右クリックして、ソースコードの生成と読み込みメニューで、ソースコードの生成を実行します。
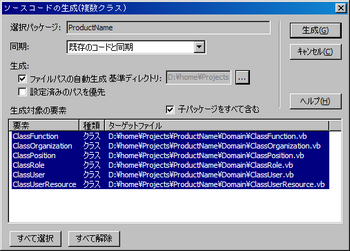
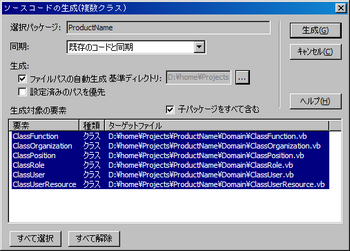
ソースコードの生成(複数クラス)ダイアログが表示されます。

ファイルパスの自動生成のチェックをつけて、基準ディレクトリを設定します。
子パッケージをすべて含むのチェックをつけると、先ほどのクラスファイルの一覧が表示されます。
ターゲットファイルも設定されています。
ここで、生成ボタンを押すと、ファイルが自動生成されます。
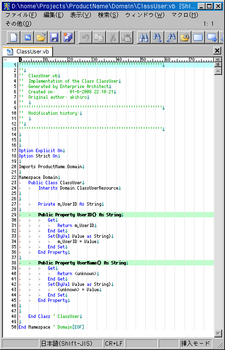
ユーザクラスを確認してみます。

コード生成のテンプレートを変更できるようです。
コーディング規約などで決められたヘッダなどの記述方法があれば、カスタマイズすれば、それなりに使えるのではいかと思います。
スケルトンの生成としては、十分な機能だと思います。
ここでも、UserNameプロパティが、になっていますので、MyBase.UserResourceName とかに変更する事になるかと思います。
普通はNameなど汎用的な名前にして、わざわざ変更しなくても良い様にするのでしょうけどね。
仕事では事情があってEAのソースコードの自動生成はあまり使いません。
実験的なコードや、個人的に作るコードでは自動生成を使います。
...やっと、VB.NETの話題になってきました。
前回に作成したクラス図を使って、今回も手順を追ってみます。
ユーザクラスの属性を追加します。
ユーザクラスを右クリックして、コンテキストメニューから属性を選びます。

ユーザ属性ダイアログが表示されます。
プライベートのユーザIDフィールドを作成します。
名前を、m_UserIDとします。サフィックスはm_としました。
型をString、別名にユーザIDとします。

保存ボタンを押すと、属性一覧に保存されます。
続けて、プロパティを作成します。
ユーザ属性ダイアログで先ほど作成した、m_UserIDを選び、プロパティ・チェックボックスをクリックします。

すると、プロパティの実装ダイアログが表示されます。
クラスの言語をVB.NETにしているので、プロパティの言語もVB.NETになっています。
プロパティ名は、先ほどのm_のサフィックスを削除した、UserIDに自動的になっています。
可視性は、Publicに、読込(Getter)、書込(Setter)もチェックが付いています。
確認をして、そのままOKボタンを押すだけです。

ユーザ属性のダイアログに戻ると、プロパティ名の項目が追加され、
UserIDが表示されています。

以上で、フィールドとプロパティの追加ができます。
ちなみに、サフィックスの設定は、オプションダイアログのソースコードの生成と読み込みにある、
プロパティのGet/Setを作成時にプレフィックスを削除の項目で変更ができます。

ダイアログを確認します。
属性の所に先ほどのm_UserIDが、操作の所にpropertyステレオタイプとして、UserIDが追加されています。

同じように他のフィールドやプロパティを追加します。

クラス名が、論理名になっていますので、物理名に変更します。
元々の名前は、別名に入れておきます。

名前の付け方はさておき、すべてのクラスの名前を変更します。

まずは、これでも良いのですが、ドキュメントとして残す場合は、このままだとわかりづらいです。
日本人ですし、英単語で名前付けられても...
そもそも単語、間違えてるじゃん!
って、事も良くあるので、ダイアグラムの書式設定で「別名で表示」を設定すると別名も表示されるようになります。

もしかしたら、別名しか表示されないかもしれません。
その時は、[ツール]-[オプション]で、オプション画面を開いて、[ダイアグラム]の[振る舞い]ページを開きます。
別名の表示方法の設定があるので、別名と名前に設定すると両方表示されるようになります。
プロパティを自動生成した場合は、フィールドの別名が引き継がれないのがちょっと、残念な気がしますが、
フィールド名に別名が表示されているので、我慢できる範囲です。
では次に、ソースコードを自動生成する為の設定を行います。
EAでは、ビューとパッケージで階層構造を設定できますが、その階層のどこをソースコードの名前空間の基準にするかを設定する事ができます。
今回は、ProductNameを基準にします。

プロジェクトブラウザで見ると、ProductNameのパッケージのアイコンの右下に赤い枠が張り付いています。
ちょっと地味ですが、この表現は気に入ってます。

では、そろそろソースコードを自動生成します。
プロジェクトブラウザのProductNameで、右クリックして、ソースコードの生成と読み込みメニューで、ソースコードの生成を実行します。
ソースコードの生成(複数クラス)ダイアログが表示されます。

ファイルパスの自動生成のチェックをつけて、基準ディレクトリを設定します。
子パッケージをすべて含むのチェックをつけると、先ほどのクラスファイルの一覧が表示されます。
ターゲットファイルも設定されています。
ここで、生成ボタンを押すと、ファイルが自動生成されます。
ユーザクラスを確認してみます。

コード生成のテンプレートを変更できるようです。
コーディング規約などで決められたヘッダなどの記述方法があれば、カスタマイズすれば、それなりに使えるのではいかと思います。
スケルトンの生成としては、十分な機能だと思います。
ここでも、UserNameプロパティが、
Enterprise Architect(EA)をこのように使ってます。その6 [IT設計]
EAは、手に馴染むツールだと感じています。
その一つに、さまざまなショートカットが用意されている点にあると考えています。
クラス図を作る手順を例にして、使っているショートカットを紹介します。
Ctrl+Wキーは、ビューや、パッケージを追加する時のショートカットです。
プロジェクトブラウザに、ビューやパッケージが追加されます。
プロジェクトブラウザで、プロジェクトルートを選んだ状態で、
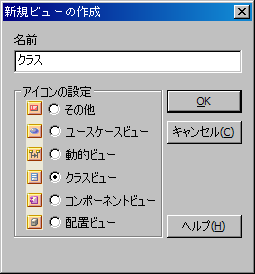
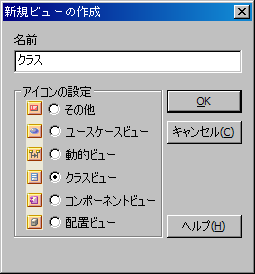
Ctrl+Wキーを押すと新規ビューの作成ウィンドウが表示されます。

ここでは、クラスのパッケージを作ります。
名前を「クラス」にします。アイコンの設定でクラスビューが
選択されている事を確認して、OKボタンを押します。
EAは、プロジェクトルートの直下は、ビューを作る事ができ、
ビューの下にパッケージを作る事ができます。
先ほど、クラスビューを作り、プロジェクトブラウザでは、クラスビューが選択されていますので、
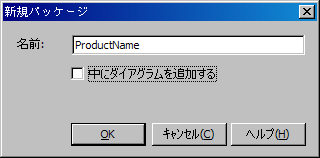
さらに、Ctrl+Wキーを押すと新規パッケージダイアログが表示されます。

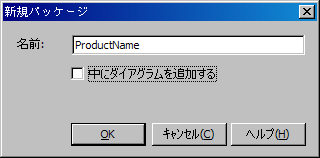
1番目のパッケージには、プロダクト名を設定します。
ここでは、ProductName とします。
中にダイアグラムを追加するのチェックボックスを外して、
OKボタンを押します。
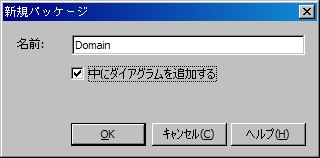
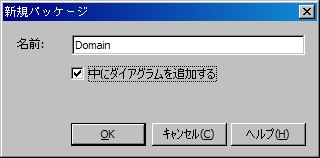
Ctrl+Wキーで、新規パッケージダイアログを表示します。
名前を、Domain とします。
ここでは、中にダイアグラムを追加するにチェックをつけて、
ダイアグラムも追加します。

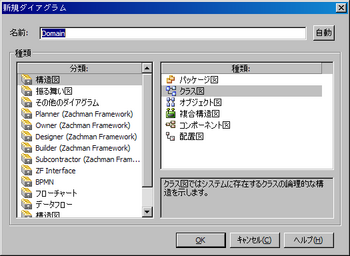
ダイアグラムが閉じると自動的に、
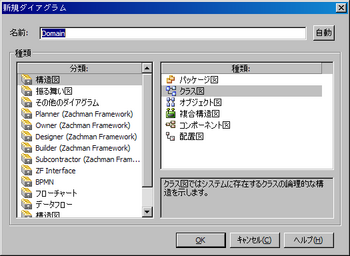
新規ダイアグラムのダイアログが表示されます。

名前には、パッケージ名と同じDomainが設定されています。
分類で構造図を選び、種類でクラス図を選んで、OKボタンを押します。
ここで、プロジェクト ブラウザを確認すると、以下の様になっています。

EAで新規プロジェクトを作成すると、デフォルトでビューの下にユースケースビューや
動的ビュー、論理ビュー、コンポーネントビュー、配置ビュー、カスタムが作られています。
その下にも、パッケージが用意されていて、ダイアグラムも有るのですが、
作成日は、テンプレートを作った日付になっていて、プロジェクトを作った日付にはなっていないようです。
もしかしたら、うまい方法が有るのかもしれませんが、このままではドキュメントの証跡という
意味では問題があるので、いったんすべて消してから作り直すようにしています。
プロジェクトブラウザで、Domainダイアグラムを選んで、
Enterキーを押すとDomainダイアグラムが表示されます。
ここに、要素を追加していきます。
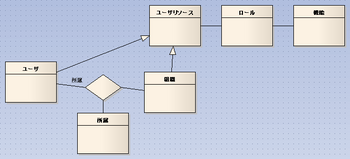
作成するクラス図は、画面などで使える機能をユーザと組織単位で
ロール(役割)を使って管理する機能を作成します。
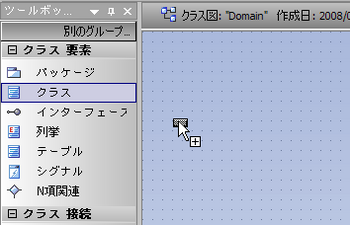
要素の追加にもショートカットキーが有りますが、
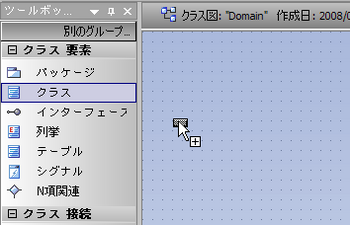
ここでは、マウスを使います。

ツールボックスで、クラスをドラッグ&ドロップして、
クラスをクラス図に配置します。
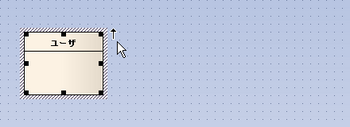
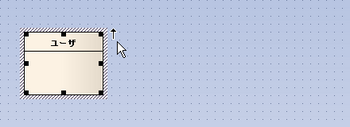
クラス名は、ユーザとしました。
ユーザクラスに組織クラスを接続したいところですが、
ユーザが複数の組織に所属する事もありますので、
N項関連を間に作成します。
ここで使うショートカット機能が有ります。
正式名はクイックリンクと呼びます。
これが便利で、EAが手放せない理由の一つです。
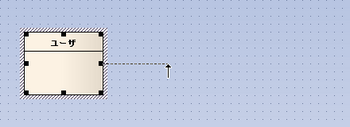
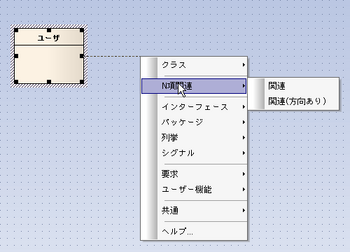
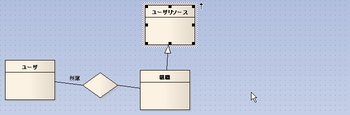
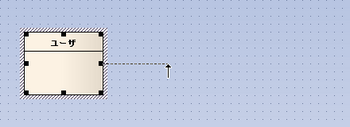
ユーザクラスをクリックすると、クラスの右上に上向きの矢印が、表示されます。

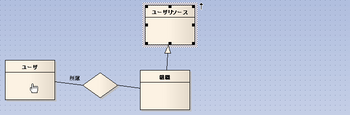
矢印を左クリックしたまま、ドラッグするとユーザクラスから点線が表示されます。

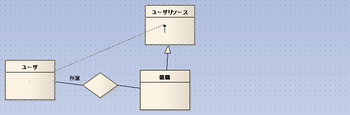
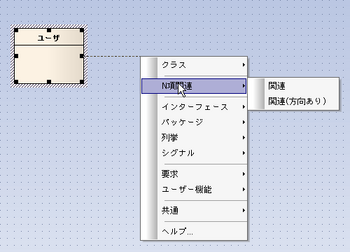
新たな要素を配置したい場所で、マウスの左ボタンを放してドロップすると、
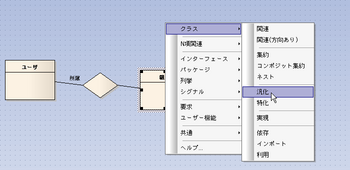
メニューが表示されます。

ここでは、N項関連の関連を選びます。
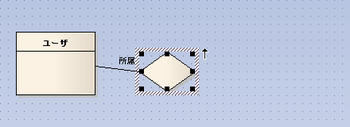
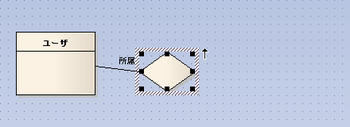
関連 プロパティダイアログが表示されるので、名前を所属とします。

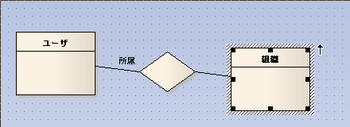
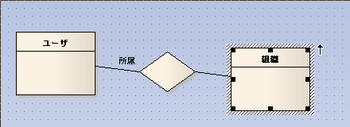
同様に、N項関連からクラスを追加して関連を選んで組織とします。

ユーザクラスから、ドラッグ&ドロップ、ドラッグ&ドロップと
2回繰り返すだけで、N項関連と組織クラス、それらの接続を追加する事ができます。
考えを中断させない操作性です。
ところで、まっすぐに並べたつもりなのですが、少しずつ下にずれてしまうようです。
実際に設計をする時は、もっと荒っぽく要素を追加して、
すぐ並べ直してしまうので、今まで気がつきませんでした。
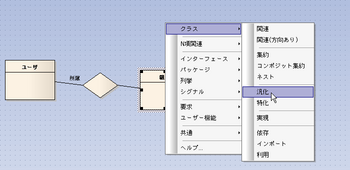
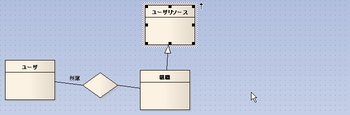
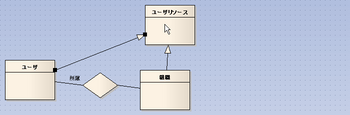
組織とユーザを同じようにロールで管理したいので、汎化を行います。

組織から、クイックリンクを使ってクラスを汎化で接続します。
スーパークラスの名前をユーザリソースとします。

同様に、 ユーザからユーザリソースに汎化を行います。
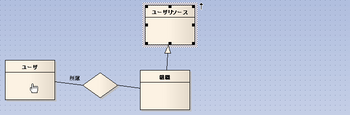
F3キーを使うと、最後に作成した接続を繰り返す事ができます。
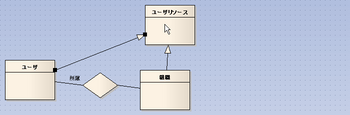
先ほどと同様にサブクラスからスーパークラスに向かって接続を追加できるのです。
では、やってみます。
はじめに、F3キーを押します。

ユーザークラスを左クリックしたまま、ユーザリソースまでマウスを移動します。

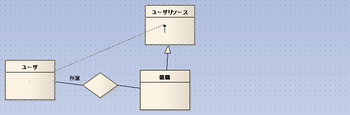
ユーザリーソースで左ボタンを放すと汎化の接続が追加されます。
いくつも、同様の接続を追加する時は、F3キーは効果があります。
もちろん、クイックリンクも接続の追加として使う事ができます。

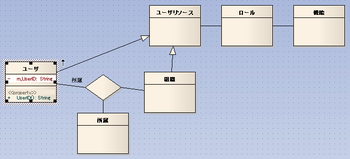
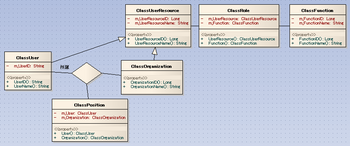
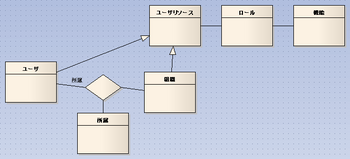
ロールと機能、所属を追加してできあがったのが、以下のクラスです。

その一つに、さまざまなショートカットが用意されている点にあると考えています。
クラス図を作る手順を例にして、使っているショートカットを紹介します。
1. 新規ビューを作成します。[Ctrl+Wキー]
Ctrl+Wキーは、ビューや、パッケージを追加する時のショートカットです。
プロジェクトブラウザに、ビューやパッケージが追加されます。
プロジェクトブラウザで、プロジェクトルートを選んだ状態で、
Ctrl+Wキーを押すと新規ビューの作成ウィンドウが表示されます。

ここでは、クラスのパッケージを作ります。
名前を「クラス」にします。アイコンの設定でクラスビューが
選択されている事を確認して、OKボタンを押します。
2. 続いて、新規パッケージを作成します。
EAは、プロジェクトルートの直下は、ビューを作る事ができ、
ビューの下にパッケージを作る事ができます。
先ほど、クラスビューを作り、プロジェクトブラウザでは、クラスビューが選択されていますので、
さらに、Ctrl+Wキーを押すと新規パッケージダイアログが表示されます。

1番目のパッケージには、プロダクト名を設定します。
ここでは、ProductName とします。
中にダイアグラムを追加するのチェックボックスを外して、
OKボタンを押します。
3. 続けて、Domainパッケージを作ります。
Ctrl+Wキーで、新規パッケージダイアログを表示します。
名前を、Domain とします。
ここでは、中にダイアグラムを追加するにチェックをつけて、
ダイアグラムも追加します。

ダイアグラムが閉じると自動的に、
新規ダイアグラムのダイアログが表示されます。

名前には、パッケージ名と同じDomainが設定されています。
分類で構造図を選び、種類でクラス図を選んで、OKボタンを押します。
ここで、プロジェクト ブラウザを確認すると、以下の様になっています。

EAで新規プロジェクトを作成すると、デフォルトでビューの下にユースケースビューや
動的ビュー、論理ビュー、コンポーネントビュー、配置ビュー、カスタムが作られています。
その下にも、パッケージが用意されていて、ダイアグラムも有るのですが、
作成日は、テンプレートを作った日付になっていて、プロジェクトを作った日付にはなっていないようです。
もしかしたら、うまい方法が有るのかもしれませんが、このままではドキュメントの証跡という
意味では問題があるので、いったんすべて消してから作り直すようにしています。
4. クラス図を作成します。
プロジェクトブラウザで、Domainダイアグラムを選んで、
Enterキーを押すとDomainダイアグラムが表示されます。
ここに、要素を追加していきます。
作成するクラス図は、画面などで使える機能をユーザと組織単位で
ロール(役割)を使って管理する機能を作成します。
要素の追加にもショートカットキーが有りますが、
ここでは、マウスを使います。

ツールボックスで、クラスをドラッグ&ドロップして、
クラスをクラス図に配置します。
クラス名は、ユーザとしました。
5. 更にクラスを追加します。[クイックリンク]
ユーザクラスに組織クラスを接続したいところですが、
ユーザが複数の組織に所属する事もありますので、
N項関連を間に作成します。
ここで使うショートカット機能が有ります。
正式名はクイックリンクと呼びます。
これが便利で、EAが手放せない理由の一つです。
ユーザクラスをクリックすると、クラスの右上に上向きの矢印が、表示されます。

矢印を左クリックしたまま、ドラッグするとユーザクラスから点線が表示されます。

新たな要素を配置したい場所で、マウスの左ボタンを放してドロップすると、
メニューが表示されます。

ここでは、N項関連の関連を選びます。
関連 プロパティダイアログが表示されるので、名前を所属とします。

同様に、N項関連からクラスを追加して関連を選んで組織とします。

ユーザクラスから、ドラッグ&ドロップ、ドラッグ&ドロップと
2回繰り返すだけで、N項関連と組織クラス、それらの接続を追加する事ができます。
考えを中断させない操作性です。
ところで、まっすぐに並べたつもりなのですが、少しずつ下にずれてしまうようです。
実際に設計をする時は、もっと荒っぽく要素を追加して、
すぐ並べ直してしまうので、今まで気がつきませんでした。
6. 汎化も同様に
組織とユーザを同じようにロールで管理したいので、汎化を行います。

組織から、クイックリンクを使ってクラスを汎化で接続します。
スーパークラスの名前をユーザリソースとします。

7. 接続の繰り返し追加[F3キー]
同様に、 ユーザからユーザリソースに汎化を行います。
F3キーを使うと、最後に作成した接続を繰り返す事ができます。
先ほどと同様にサブクラスからスーパークラスに向かって接続を追加できるのです。
では、やってみます。
はじめに、F3キーを押します。

ユーザークラスを左クリックしたまま、ユーザリソースまでマウスを移動します。

ユーザリーソースで左ボタンを放すと汎化の接続が追加されます。
いくつも、同様の接続を追加する時は、F3キーは効果があります。
もちろん、クイックリンクも接続の追加として使う事ができます。

ロールと機能、所属を追加してできあがったのが、以下のクラスです。

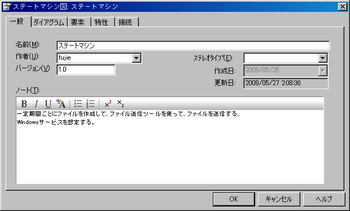
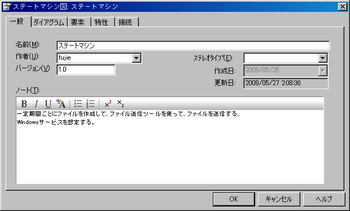
Enterprise Architect(EA)をこのように使ってます。その5 [IT設計]
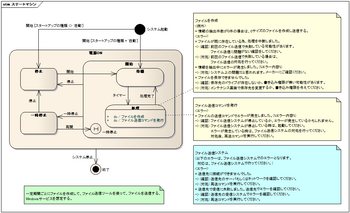
Windowsサービスなど、バックグラウンド処理をステートマシン図で
表現することがあります。
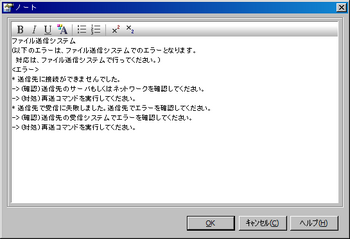
その時は、例外処理や想定されるエラーを
できるだけ記載するようにしています。
Windowsサービスなどで問題が発生した時は、GUIが無い為に何が発生したかが
わかりづらくなっている事が多い為です。

その時は、内容をノートに書き込むのですが、EAは要素やメソッド、
接続やダイアグラムなどのノートと、ダイアグラム上のノートとリンクする
事ができて便利です。
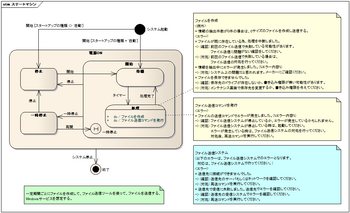
上記のサンプルでは、青いノートは、ノートに直接記載しています。

黄色いノートは、処理状態のメソッドとリンクしています。

緑色のノートは、ダイアグラムのノートとリンクしています。

要素や接続、メソッドやプロパティのノートに記載した内容は、
別のダイアグラムでノートを表示している時、
1カ所で修正した内容が同じように反映されるので便利です。
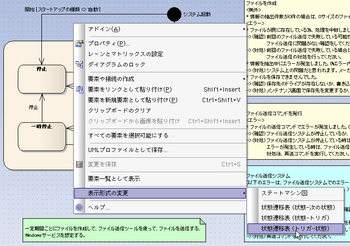
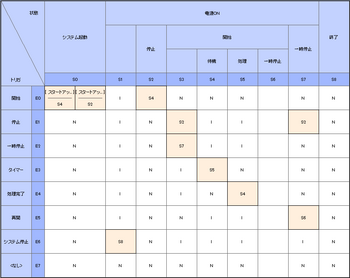
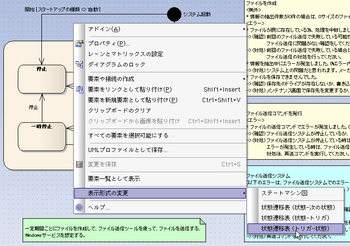
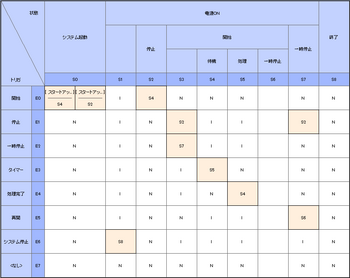
あと、EAは、ステートマシン図を、組み込み系で使われる状態遷移表に
表示形式を変更するだけで切り替えて表示する事ができます。
この機能は状態とイベントの動作について、
抜け漏れを確認する時に便利です。

サンプルは、「状態遷移表(トリガ-状態)」形式ですが、
他にも縦と横を入れ替えた、「状態遷移表(状態-トリガ)」や
「状態遷移表(状態-次の状態)」の表示形式を変更する事ができます。

表現することがあります。
その時は、例外処理や想定されるエラーを
できるだけ記載するようにしています。
Windowsサービスなどで問題が発生した時は、GUIが無い為に何が発生したかが
わかりづらくなっている事が多い為です。

その時は、内容をノートに書き込むのですが、EAは要素やメソッド、
接続やダイアグラムなどのノートと、ダイアグラム上のノートとリンクする
事ができて便利です。
上記のサンプルでは、青いノートは、ノートに直接記載しています。

黄色いノートは、処理状態のメソッドとリンクしています。

緑色のノートは、ダイアグラムのノートとリンクしています。

要素や接続、メソッドやプロパティのノートに記載した内容は、
別のダイアグラムでノートを表示している時、
1カ所で修正した内容が同じように反映されるので便利です。
あと、EAは、ステートマシン図を、組み込み系で使われる状態遷移表に
表示形式を変更するだけで切り替えて表示する事ができます。
この機能は状態とイベントの動作について、
抜け漏れを確認する時に便利です。

サンプルは、「状態遷移表(トリガ-状態)」形式ですが、
他にも縦と横を入れ替えた、「状態遷移表(状態-トリガ)」や
「状態遷移表(状態-次の状態)」の表示形式を変更する事ができます。

Enterprise Architect(EA)をこのように使ってます。その4 [IT設計]
お客様への配付資料からは、わからないのですが、
EAを使っている時だけがわかる、お気に入りの機能があります。
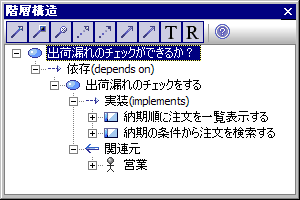
それは、「階層構造」です。

実際のところ、接続の向きとか、よくわかっていない事もあります。
でも、この機能の可能性に期待をしてしまいます。
この機能があるから、可能な限りの情報をEAに書き込もうという、モチベーションにもなっています。
では、手順を追って説明します。
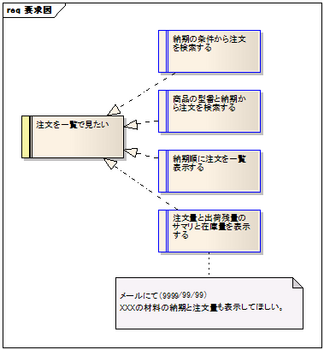
1. お客様からご連絡を頂きました。
「あれをしたい」「これをしたい」
そんな要求の一つを取り上げたとします。

2. 少々、頂いた内容が漠然としているのでインタビューをします。
すると、お客様は思いの丈をお伝えくださいます。
こんな時は、なぜだかいつも細かい内容になるようです。

3. 後日、まとめた資料を見て頂きつつ、どの様な時にだれが使うのかをお聞きします。

ここで、初めてご要求の意味が理解できてきます。
ちょっとした、アイデアも浮かんできたりして!
この瞬間って好きです。
なーんてことを考えていると、
おっと、お客様がしゃべっています。
ちょっとしたアイデアが、妄想になる瞬間でもあります。
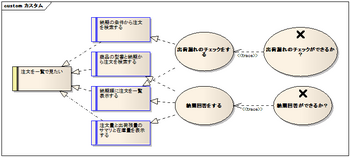
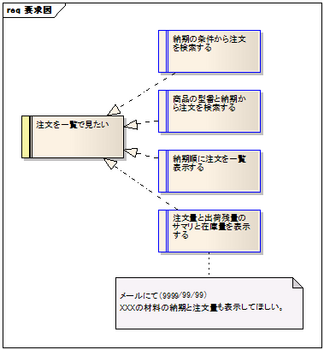
4. 妄想を・・・ もとい。アイデアを明文化します。
画面のイメージと画面遷移を定義します。(今回、詳細は、省略しました。)

さらに、ユースケースに対応するテストケースを定義して、この要求に対するゴールを決めます。

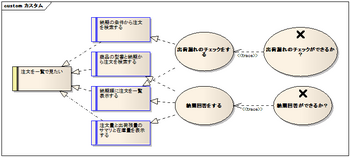
5. ここで、要求に変更が発生!

完成品の在庫量だけではなく、見込みの在庫予定量を材料から求めて、
納期回答の元情報にしたいとの事です。
要求の変更に対する、影響範囲を調べて関係箇所を修正する必要があります。
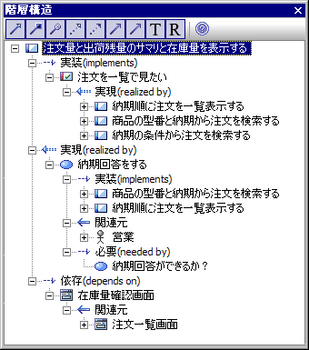
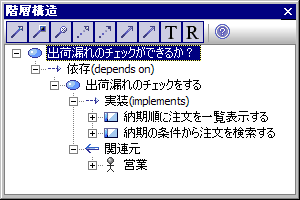
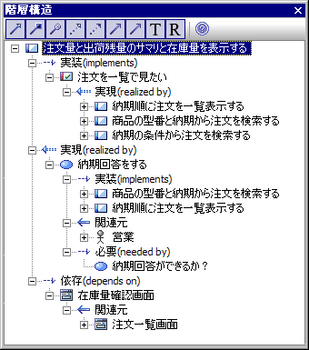
そこで、変更のあった要素をクリックし、選択してから「階層構造」を表示します。
すると、実現や関連、依存関係などのある要素が階層構造で表示されるので、
これらの要素に対して、見直しをすればよいのです。

作った資料をすべて見直して影響範囲を調べていた時の事考えると、
変更要求の対応が、ずいぶん楽になったと感じています。
EA上にどれ程の情報が管理されているかで、階層構造の精度が左右されるのが玉にきずです。
それと、要素同士の接続の種類と向きで悩んでしまいます。
きっと、今回のサンプルも不自然な箇所がいくつもあるのだろうなと思いつつ・・・
EAを使っている時だけがわかる、お気に入りの機能があります。
それは、「階層構造」です。

実際のところ、接続の向きとか、よくわかっていない事もあります。
でも、この機能の可能性に期待をしてしまいます。
この機能があるから、可能な限りの情報をEAに書き込もうという、モチベーションにもなっています。
では、手順を追って説明します。
1. お客様からご連絡を頂きました。
「あれをしたい」「これをしたい」
そんな要求の一つを取り上げたとします。

2. 少々、頂いた内容が漠然としているのでインタビューをします。
すると、お客様は思いの丈をお伝えくださいます。
こんな時は、なぜだかいつも細かい内容になるようです。

3. 後日、まとめた資料を見て頂きつつ、どの様な時にだれが使うのかをお聞きします。

ここで、初めてご要求の意味が理解できてきます。
ちょっとした、アイデアも浮かんできたりして!
この瞬間って好きです。
なーんてことを考えていると、
おっと、お客様がしゃべっています。
ちょっとしたアイデアが、妄想になる瞬間でもあります。
4. 妄想を・・・ もとい。アイデアを明文化します。
画面のイメージと画面遷移を定義します。(今回、詳細は、省略しました。)

さらに、ユースケースに対応するテストケースを定義して、この要求に対するゴールを決めます。

5. ここで、要求に変更が発生!

完成品の在庫量だけではなく、見込みの在庫予定量を材料から求めて、
納期回答の元情報にしたいとの事です。
要求の変更に対する、影響範囲を調べて関係箇所を修正する必要があります。
そこで、変更のあった要素をクリックし、選択してから「階層構造」を表示します。
すると、実現や関連、依存関係などのある要素が階層構造で表示されるので、
これらの要素に対して、見直しをすればよいのです。

作った資料をすべて見直して影響範囲を調べていた時の事考えると、
変更要求の対応が、ずいぶん楽になったと感じています。
EA上にどれ程の情報が管理されているかで、階層構造の精度が左右されるのが玉にきずです。
それと、要素同士の接続の種類と向きで悩んでしまいます。
きっと、今回のサンプルも不自然な箇所がいくつもあるのだろうなと思いつつ・・・
Enterprise Architect(EA)をこのように使ってます。その3 [IT設計]
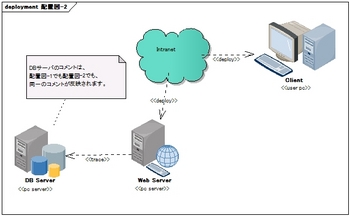
配置図
昔は、システム構成図と呼んでいた図を描いていました。
正確に描くと、サーバの枠の中にアプリケーションの四角が並べて、
処理の流れとデータの流れを矢印で表現していた気がします。
どうにも味気なくって、お客様との打合資料は、
パソコンの絵とサーバの絵に置き換えて、データの流れだけにして、
説明しました。
見やすいのだけども設計図というより、解説図なんです。
その上、二つの図は、ばらばらに描かれているので、片側を修正すると
同じようにもう一方も修正する必要があります。
どっちか、直すの忘れちゃうんですよね。
それにくらべて、EAは、同一の要素を書式の設定で表現を変えつつ
メンテナンス性を損なわないドキュメントが作れます。

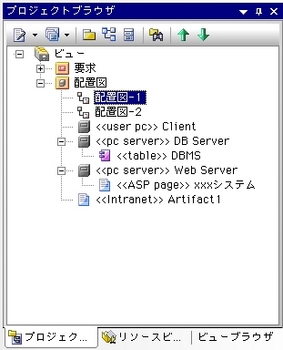
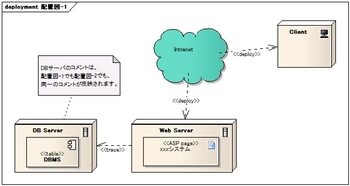
プロジェクトブラウザで見ると同一の要素を「配置図-1」では、詳しく表現し、
「配置図-2」では、絵を使って簡略に見せることができます。
この絵は、サポートサイトで公開している「画像ライブラリ」をEAに設定するだけで
見栄えの良い絵と置き換える事ができます。


ここでは、DBサーバの要素に記入したコメントをノートにリンクして表示しています。
DBサーバのコメントの変更は、両方の図面に反映されます。
要素同士の繋がりもどちらの図面にも反映されます。
簡単にドキュメントの品質が向上するのは、ありがたいです。
EAさまさまです。
ところで、Intranetの緑色の雲ですが、成果物の要素のステレオタイプを
Intranetにしただけで、もともとの成果物の四角から雲の絵に切り替わります。
使い始めると便利なのですが、気がつかないと知らないまま終わってしまいそうな、
トリッキーな気がするのはおいらだけ?
前の10件 | -



